redux 미들웨어를 사용하여 개발을 진행할 때, 리듀서가 실행되기 전과 실행된 후를 log로 비교할 때 보기 어려웠던 점을 redux-logger 라이브러리로 보다 편리하게 확인하여 비교할 수 있습니다.

[redux-logger 설치]
cmd 창을 열어 작업하고 계신 프로젝트 경로로 이동해서 아래 명령어를 입력하면 설치가 완료됩니다.
npm install --save react-redux
[적용]
여러개의 미들웨어도 적용 가능합니다. 미들웨어가 여러개인 경우 인수 순서대로 진행이 됩니다.
import {createStore, applyMiddleware} from 'redux';
import {createLogger} from 'redux-logger';
import reducers from './reducers';
// react-logger
const logger = createLogger();
// 여러개인 경우, 인수에 추가 ex) applyMiddleware(logger, logger2 ...)
const store = createStore(reducers, applyMiddleware(logger));
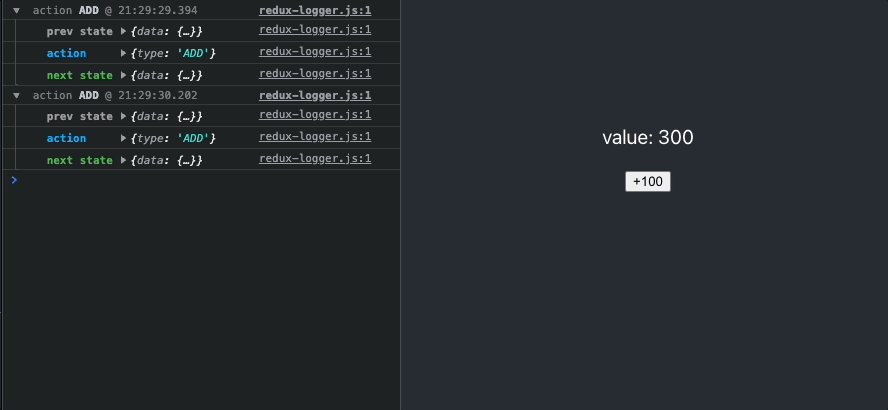
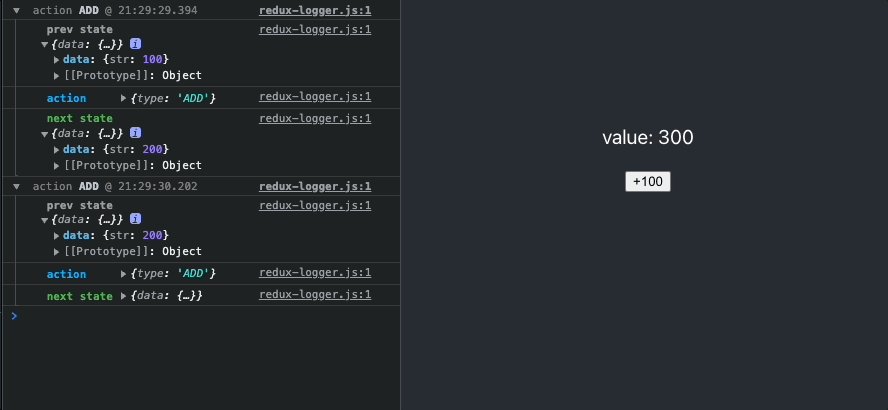
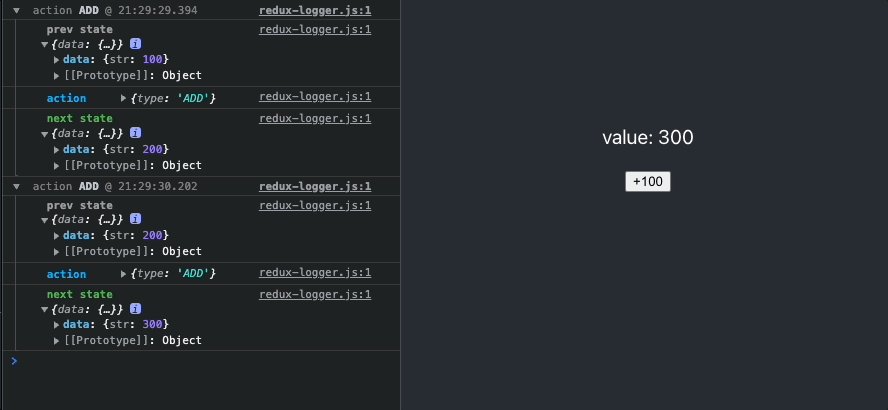
[콘솔 화면]

'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] 쿠키 값, 시간 설정하는 방법 (0) | 2022.01.12 |
|---|---|
| [react] redux 미들웨어 정리 및 예제 (0) | 2022.01.11 |
| [React] react-redux 정리 및 예제 (0) | 2022.01.09 |
| [React] redux 데이터 변경하는 방법 (0) | 2022.01.08 |
| [React] Context로 부모 데이터 변경하는 방법 (0) | 2022.01.07 |
