[쿠키란?]
쿠키란, 사용자가 접속한 웹 사이트의 서버를 통해 사용자 컴퓨터에 설치되는 정보를 말합니다. 보통 크롬과 같은 웹 브라우저에 쿠키가 저장됩니다. 쿠키는 사용자 정보를 저장하거나 마케팅을 위한 목적으로 사용될 수 있습니다.
[react-cookies 설치]
cmd 창을 열어 작업하고 계신 프로젝트 경로로 이동해서 아래 명령어를 입력하면 설치가 완료됩니다.
npm install react-cookies --save
[예제]
예제를 통해서 어떤 식으로 동작하는지 알아보도록 하겠습니다. react-cookies를 통해 쿠키 만료 시간을 10년 후로 설정해보겠습니다.
App.js
import React, { Component } from 'react';
import CookiesSave from './Component/CookiesSave';
import './App.css'
class App extends Component {
render() {
return(
<div className="App-header">
<h3>웹 브라우저에 쿠키 저장하기</h3>
<CookiesSave/>
</div>
)
}
}
export default App;
CookiesSave.js
react-cookies save 함수는 세 가지 파라미터를 받습니다. 첫 번째는 쿠키의 키(userid), 두 번째는 쿠키의 값(coadingHospital), 세 번쨰는 쿠키의 옵션입니다. path는 쿠키 값을 저장하는 서버 경로입니다. 예를 들어, path가 /react라면 localhost:3000/에서는 저장된 쿠키를 확인할 수 없고 localhost:3000/react에서만 확인할 수 있습니다. path가 /라면 모든 페이지에서 쿠키에 접근할 수 있습니다.
import React from 'react';
import cookies from 'react-cookies';
class cookiesSave extends React.Component {
componentDidMount() {
const expires = new Date();
// 년도 설정, 현재의 년도를 가져와 +10을 해서 2032가 됨
expires.setFullYear(expires.getFullYear() + 10);
cookies.save('userid', 'coadingHospital',
{
path: '/', // 쿠키 값을 저장하는 서버 경로
expires, // 유효 시간
//secure: true, // 웹 브라우저와 웹 서버가 https로 통신하는 경우에만 쿠키 저장
//httpOnly: true // document.cookie라는 자바스크립트 코드로 쿠키에 비정상적으로 접속하는 것을 막는 옵션
}
)
// cookies 데이터 가져오기
// console.log(cookies.load('usreid')); // coadingHospital
}
render() {
return (
<p>react-cookies Save</p>
)
}
}
export default cookiesSave;
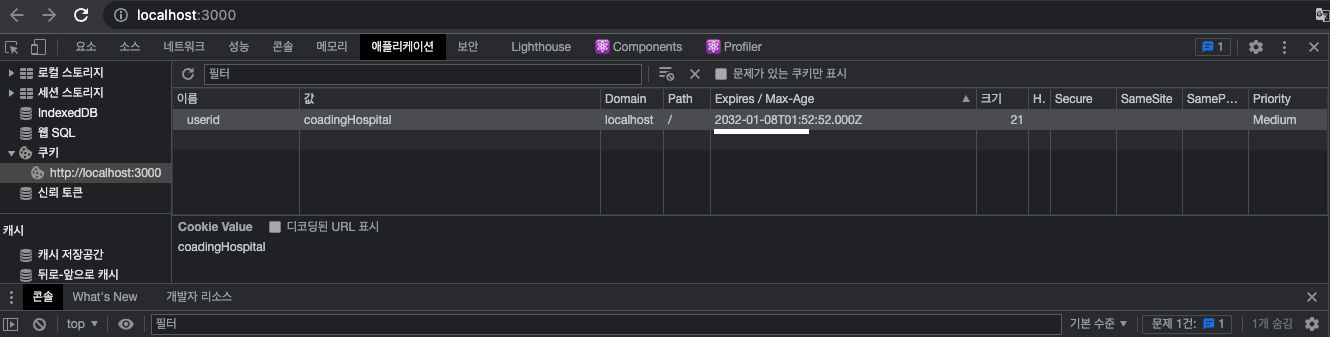
실행 결과
크롬 개발자 도구 ➡️ Application ➡️ Cookies ➡️ 작업한 url을 클릭하면 다음과 같이 저장된 쿠키 값과 만료 시간이 10년 뒤인 2032년까지인 것을 확인할 수 있습니다.

'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0). 해결 방법 (0) | 2022.02.01 |
|---|---|
| [React] Virtual DOM vs DOM (0) | 2022.01.17 |
| [react] redux 미들웨어 정리 및 예제 (0) | 2022.01.11 |
| [React] redux-logger 사용 방법 (0) | 2022.01.10 |
| [React] react-redux 정리 및 예제 (0) | 2022.01.09 |
