리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것입니다. Virtual DOM을 알아보기 전에, 먼저 DOM이 무엇인지부터 제대로 짚고 넘어가야 합니다.
[DOM이란?]
Document Object Model의 약어입니다. 즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다. 웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용합니다. DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있습니다.
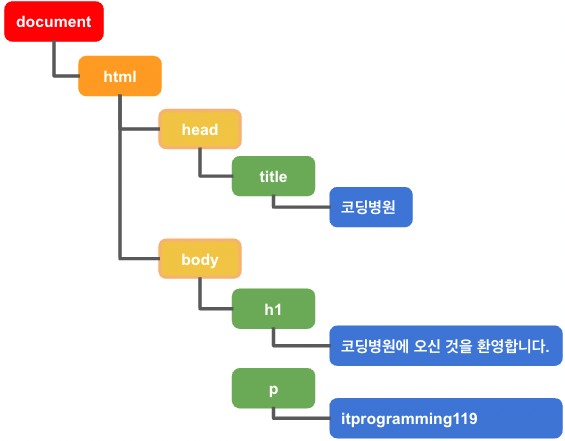
<html>
<head>
<title>코딩병원</title>
</head>
<body>
<h1>코딩병원에 오신 것을 환영합니다.</h1>
<p>itprogramming119</p>
</body>
</html>
* 위 소스 HTML의 DOM 트리

[DOM은 과연 느릴까요?]
요즘 DOM API를 수많은 플랫폼과 웹 브라우저에서 사용하는데 이 DOM에는 치명적인 한 가지 문제점이 있습니다. 바로 동적 UI에 최적화되어 있지 않다는 것입니다. HTML은 자체적으로는 정적입니다. 자바스크립트를 사용하여 이를 동적으로 만들 수 있습니다. 하지만 요즘 흔히 접하는 큰 규모의 웹 애플리케이션, 예를 들어 트위터나 페이스북을 생각해 보시면 됩니다. 스크롤바를 내릴수록 수많은 데이터가 로딩됩니다. 그리고 각 데이터를 표현하는 요소(element)들이 있습니다. 요소 개수가 몇 백 개, 몇 천 개 단위로 많다면 이야기는 좀 달라집니다. 이렇게 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 조금씩 발생하기 시작합니다. 즉 느려진다는 말인데요. 일부 문서에서는 이를 두고 "요즘 자바스크립트 엔진은 매우 빠른 반면, DOM은 느리다"라고 하는데 정확한 말은 아닙니다.
DOM 자체는 빠릅니다. DOM 자체를 알고 쓸 때의 성능은 자바스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않습니다. 단, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트합니다. 이 과정에서 시간이 허비되는 것입니다.
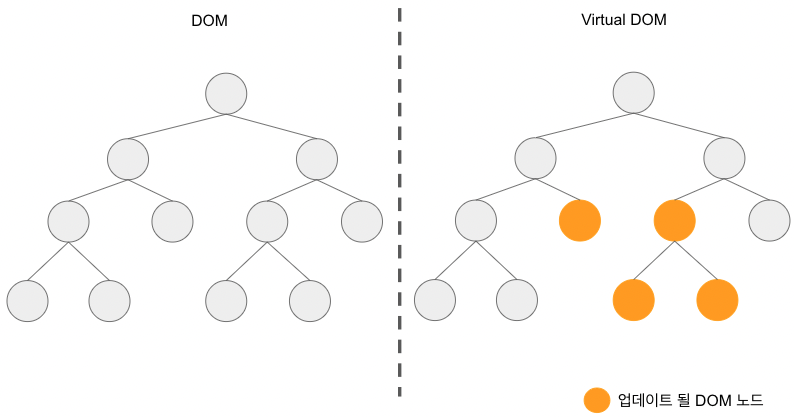
[Virtual DOM]
HTML 마크업을 시각적인 형태로 변환하는 것은 웹 브라우저가 하는 주 역할이기 때문에, 이를 처리할 때 컴퓨터 자원을 사용하는 것은 어쩔 수 없습니다. DOM을 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있습니다. 이런 문제를 해결하려면 DOM을 아예 조작하지 않을 수 없겠지요? 그 대신 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있습니다.
리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행합니다. Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다. 마치 실제 DOM의 가벼운 사본과 비슷합니다.
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 다음 세 가지 절차를 밟습니다.
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링 합니다.
- 이전 VItural DOM에 있던 내용과 현재 내용을 비교합니다.
- 바뀐 부분만 실제 DOM에 적용합니다.

[오해]
Virtual DOM을 사용한다고 해서 사용하지 않을 때와 비교하여 무조건 빠른 것은 아닙니다. 리액트 매뉴얼에는 다음 문장이 있습니다.
우리는 다음 문제를 해결하려고 리액트를 만들었습니다.
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기
결국에는 적절한 곳에 사용해야 리액트가 지닌 진가를 비로소 발휘할 수 있습니다. 리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고, 또 작업이 매우 간단할 때는 오히려 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 합니다. 리액트와 Virtual DOM이 언제나 제공할 수 있는 것은 바로 업데이트 처리 간결성입니다. UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고, 더욱 쉽게 업데이트에 접근할 수 있습니다.
References
react.org
리액트를 다루는 기술
'Frontend > React' 카테고리의 다른 글
| [React] 배열로 state 변수 선언하는 이유 (useState) (0) | 2022.02.02 |
|---|---|
| You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0). 해결 방법 (0) | 2022.02.01 |
| [React] 쿠키 값, 시간 설정하는 방법 (0) | 2022.01.12 |
| [react] redux 미들웨어 정리 및 예제 (0) | 2022.01.11 |
| [React] redux-logger 사용 방법 (0) | 2022.01.10 |