이번 글에서는 여러 개의 useRef를 사용했을 때 효율적으로 useRef를 관리하는 법에 대하여 알아보도록 하겠습니다. 우리는 보통 DOM요소에 접근하거나 저장공간으로 활용하기 위해 useRef를 사용하곤 합니다. 그런데 useRef()가 여러 개인 경우는 어떻게 사용하시나요? 한 개씩 추가하면서 사용하시나요? 아래를 한 번 보겠습니다.
[문제 상황]
useRef()를 일반적으로 사용하는 아래 코드입니다. input 폼요소에 각각 useRef로 선언을 해서 사용하였습니다. 이때는 사실 개수가 적어 별로 문제가 안된다고 생각이 드실 수 있습니다.
const refTel = useRef(null);
const refName = useRef(null);
하지만 아래처럼 폼요소가 많거나 계속해서 추가해야될 상황이라고 하면 보기 안 좋고 코드 줄이 계속 늘어날 것입니다. 이런 경우 useRef()를 효율적으로 관리하고 다루면 가독성도 좋아지고 유지보수하기 좋아집니다.
const btnRef = useRef(null);
const nameRef = useRef(null);
const telRef = useRef(null);
const engNameRef = useRef(null);
const addressRef = useRef(null);
const ssnRef = useRef(null);
const genderRef = useRef(null);
...
[해결 방법]
위의 해결 방법으로는 여러가지가 있을 수 있겠지만, 저는 useRef를 배열로 담아서 관리를 해보았습니다. 빈 배열로 선언해 주고 요소를 하나씩 할당해 주는 형태로 작업을 하였습니다. 이렇게 하면 편리하게 여러 개의 ref를 관리할 수 있습니다.
// 선언
const inputRef = useRef([]);
// 할당
<input type="text" name="이름" ref={el => inputRef.current[0] = el} />
<input type="tel" name="휴대폰" ref={el => inputRef.current[1] = el} />
<input type="radio" name="성별" ref={el => inputRef.current[2] = el} />
<input type="text" name="주소" ref={el => inputRef.current[3] = el} />
// 사용
if(inputRef.current[0].value === "") alert('이름을 입력해 주세요.');
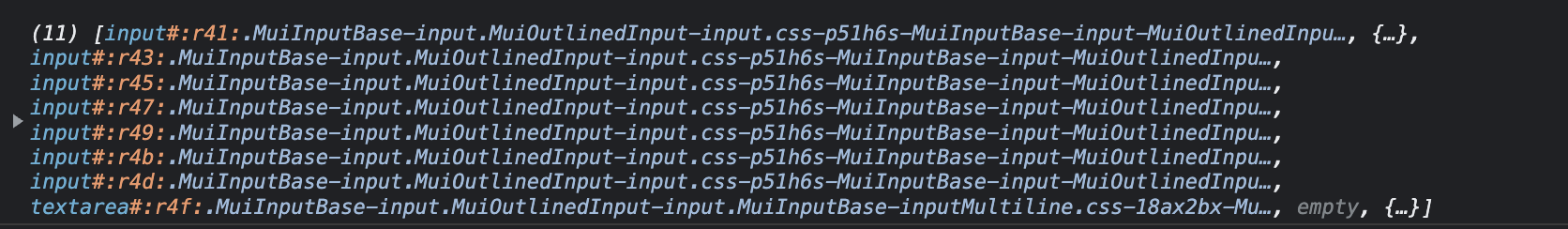
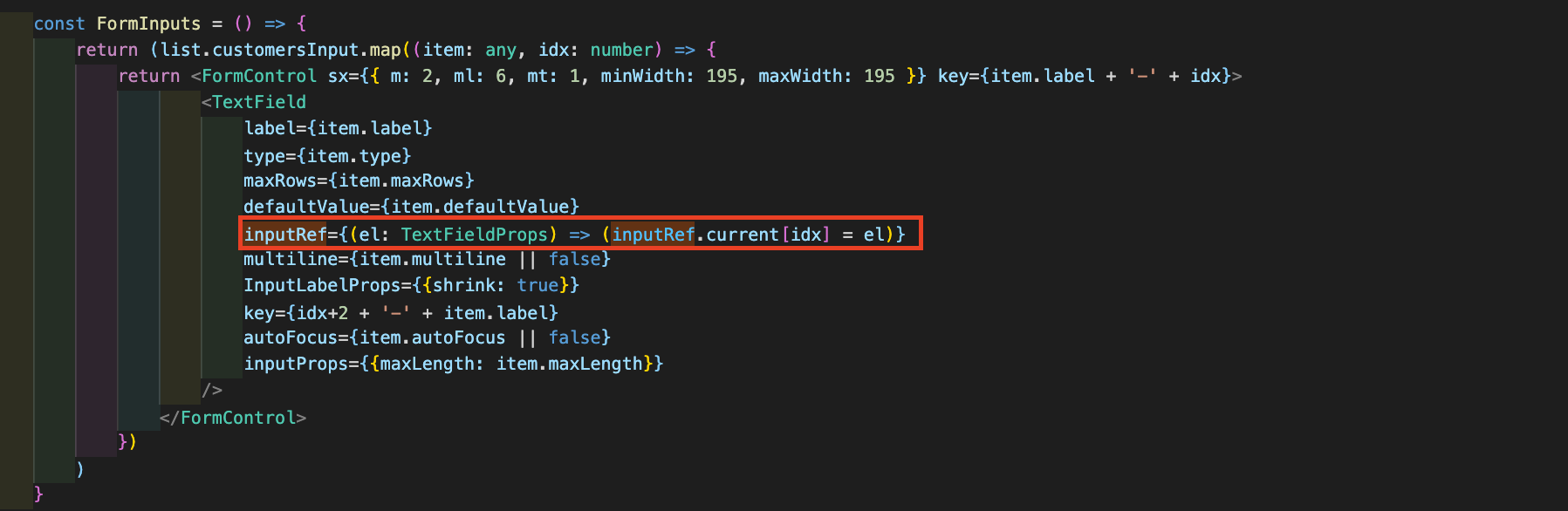
아래 코드는 실제로 제가 사이드 프로젝트를 하면서 작성하였던 코드입니다. 폼요소들이 여러개 있어서 useRef()를 위의 처럼 빈 배열로 만들고 거기에 하나씩 담아서 사용하였습니다. 확실히 input 요소가 많지 않으면 안 좋은 방법이 될 수 있지만, 편리한 유지보수와 관리를 위해서는 이렇게 작업하는 게 훨씬 도움이 될 것이라 생각하고 작업하였습니다.

Reference
'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] 카카오 로그인 구현하는 방법 (0) | 2023.05.22 |
|---|---|
| [React] S3를 이용한 파일 업로드 구현하기 (0) | 2023.03.08 |
| [React] 파일업로드 이미지 미리보기 구현하기 (1) | 2023.01.28 |
| [React] MySQL, Node.js 연동하여 Insert, Update, Delete 구현하기 (0) | 2023.01.15 |
| [React] MySQL, Node.js 연동하여 데이터 조회하고 가져오기 (0) | 2022.12.24 |
