안녕하세요. 이번 글에서는 카카오 로그인을 구현하는 방법에 대하여 알아보도록 하겠습니다. 요새 로그인이 필요한 웹, 앱이라면 너무 쉽게 접근할 수 있는데요, 널리 사용되는 만큼 어렵지 않은 것 같습니다. 예전에 안드로이드로 카카오 로그인을 구현한 적이 있었는데, 그 당시는 자료도 적고 개발 문서만 보고 작업하기에는 어려움을 느꼈었는데 요새는 개발 문서도 잘 나와있고 정리를 잘해주신 분들이 너무 많이 계시네요. 저도 개발자분들께 도움이 되고자 이번 글을 써봅니다.

[개념]
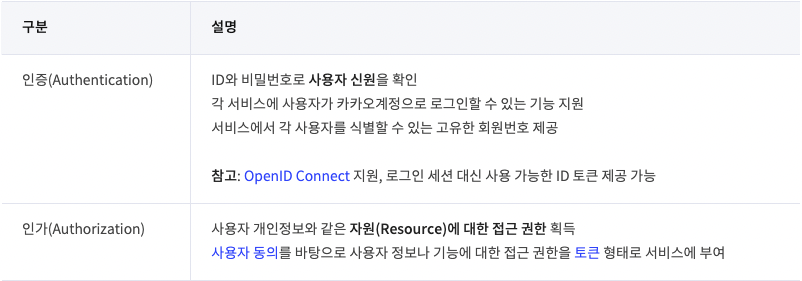
카카오 로그인은 OAuth 2.0 기반의 소셜 로그인 서비스입니다. 카카오 로그인을 사용하면 사용자가 카카오톡 또는 카카오계정으로 손쉽게 서비스에 로그인할 수 있습니다. 서비스는 서비스 ID 및 비밀번호를 입력받고 검증하는 과정을 직접 구현하지 않고도 사용자에 대한 인증과 인가를 간편하고 안전하게 처리할 수 있습니다.

서비스는 카카오 로그인 완료 시 발급받은 토큰으로 회원 가입이나 정보 갱신에 필요한 사용자 정보를 제공받을 수 있습니다.
*토큰
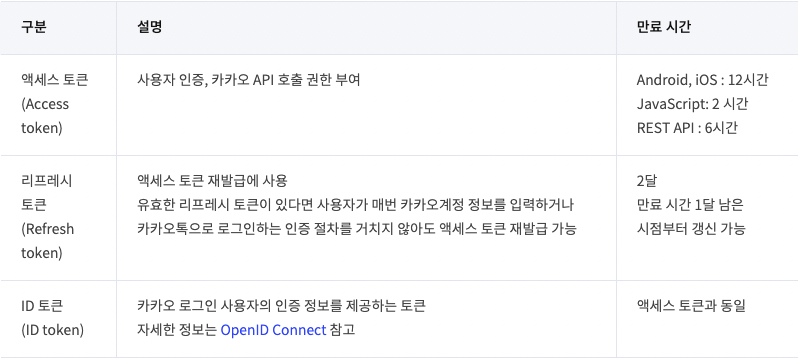
토큰은 사용자의 카카오 로그인 인증 및 인가 정보를 담은 권한 증명으로, 카카오 API 호출에 사용됩니다. 카카오 로그인은 OAuth 2.0 표준 규격에 따라 액세스 토큰(Access token), 리프레시 토큰(Refresh token) 두 종류의 토큰을 발급합니다. OpenID Connect 사용 시, 사용자 인증 정보를 담은 ID 토큰을 함께 발급합니다. 각 토큰의 역할과 만료 시간을 표로 정리하면 다음과 같습니다.

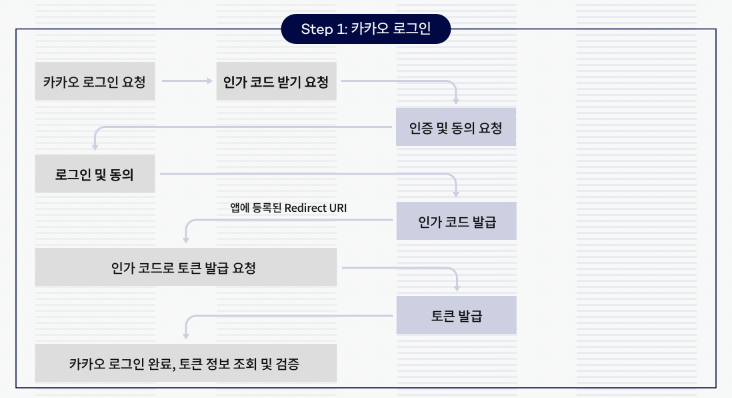
* 프로세스

1. 사용자가 서비스에서 카카오 로그인 버튼을 클릭합니다. 서비스는 카카오 인증 서버로 인가 코드 발급을 요청합니다.
2. 카카오 인증 서버는 사용자에게 인증을 요청합니다.
- - 카카오톡으로 로그인: 카카오톡 실행, 카카오톡에 연결된 카카오계정의 자격정보(Credentials)로 사용자 인증
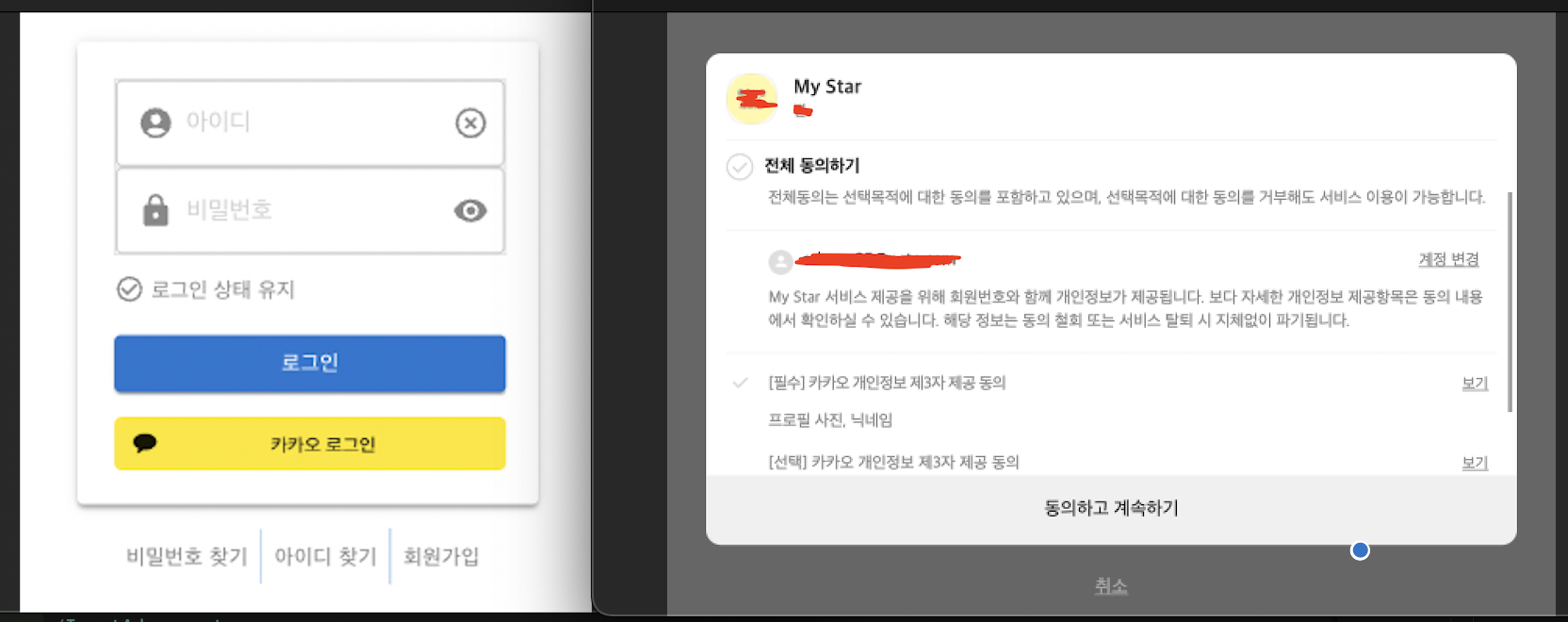
- - 카카오계정으로 로그인: 계정 정보를 입력해 로그인하는 화면 출력, 해당 카카오계정의 자격정보로 사용자 인증
3. 카카오 인증 서버는 사용자 인증 성공 시, 서비스 앱의 동의 항목 설정을 바탕으로 사용자에게 동의 화면을 출력합니다.
4. 사용자가 필수 동의 항목에 동의하고 로그인을 요청하면, 카카오 인증 서버는 인가 코드(Authorization Code)를 발급해 서비스 앱에 등록된 Redirect URI로 전달합니다.
5. 서비스는 전달받은 인가 코드로 토큰을 요청하여 받습니다.
[구현]
저는 REST API 키를 가지고 개발을 하였습니다. 개발에 참고하시면 좋겠습니다.
Kakao Developers → 내 애플리케이션 → 앱 설정 → 요약 정보 → REST API 키
Kakao Developers → 내 애플리케이션 → 제품 설정 → Redirect URI
[KakaoLogin.tsx]
로그인 버튼을 클릭하고 이상이 없다면 KakaoCallback으로 리다이렉트 합니다.
const KakaoLogin = () => {
const CLIENT_ID = `${process.env.REACT_APP_REST_API_KEY}`;
const REDIRECT_URI = `${process.env.REACT_APP_REDIRECT_URL}`;
const kakaoURL = `https://kauth.kakao.com/oauth/authorize?client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=code`
return(
<img
alt="카카오 로그인"
src="image/kakaoLogin.png"
width="255"
height="35"
style={{margin: '0px 24px 16px 24px'}}
onClick={() => window.location.href = kakaoURL}
/>
)
}
export default KakaoLogin;
[KakaoCallback.tsx]
기본적인 코드만 작성하였는데, 이제 로그인 정보가 있으면 메인페이지로 라우팅 시켜주면 되겠습니다.
import { useEffect } from "react";
import axios from "axios"
const KakaoCallback = () => {
useEffect(() => {
const params= new URL(document.location.toString()).searchParams;
const code = params.get('code');
const grantType = "authorization_code";
const REST_API_KEY = `${process.env.REACT_APP_REST_API_KEY}`;
const REDIRECT_URI = `${process.env.REACT_APP_REDIRECT_URL}`;
axios.post(
`https://kauth.kakao.com/oauth/token?grant_type=${grantType}&client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&code=${code}`,
{},
{ headers: { "Content-type": "application/x-www-form-urlencoded;charset=utf-8" } }
)
.then((res: any) => {
console.log(res);
const { access_token } = res.data;
axios.post(
`https://kapi.kakao.com/v2/user/me`,
{},
{
headers: {
Authorization: `Bearer ${access_token}`,
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
}
}
)
.then((res: any) => {
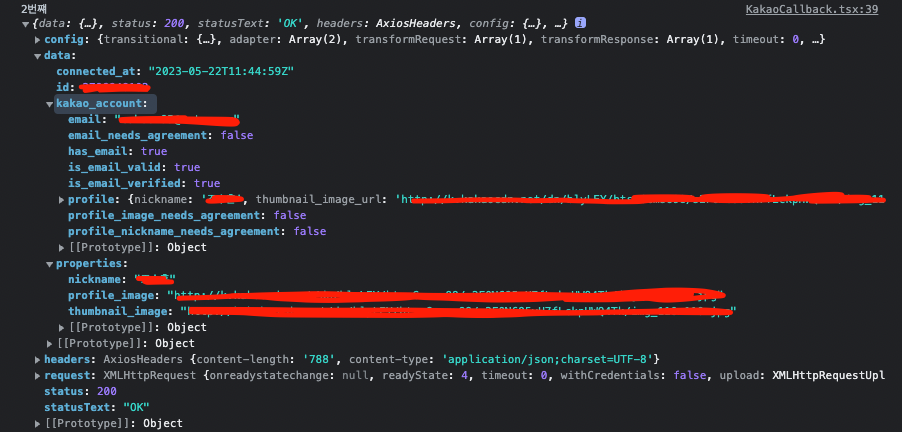
console.log('2번쨰', res);
})
})
.catch((Error: any) => {
console.log(Error)
})
}, [])
return(
<>
</>
)
}
export default KakaoCallback;
[결과]
데이터가 잘 넘어온 것을 확인할 수 있습니다. 이제 넘어온 데이터를 기준으로 로그인 성공처리를 주면 되겠네요~

'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] axios를 사용하는 이유 (vs fetch) (1) | 2023.12.30 |
|---|---|
| [React] React Query를 사용하는 이유 (vs Redux) (0) | 2023.12.14 |
| [React] S3를 이용한 파일 업로드 구현하기 (0) | 2023.03.08 |
| [React] useRef() 여러 개를 한 개로 관리하기 (2) | 2023.02.02 |
| [React] 파일업로드 이미지 미리보기 구현하기 (1) | 2023.01.28 |
