지난 글에서는 React, MySQL, Node.js를 연동하여 데이터를 조회하는 글을 작성했었습니다. 이번 글에서는 데이터를 추가, 수정, 삭제해 보도록 하겠습니다. 지난번 데이터 조회때와 마찬가지로 시작하기에 앞서 MySQL이 설치되어 있어야 합니다. 이 글에서는 MySQL 설치, 세팅 방법에 대해서는 다루지 않겠습니다. 다운로드 링크만 적어놓을 테니 설치가 안되신 분은 설치 후 세팅하시기 바랍니다. 아래 경로에서 PC 운영 체제에 맞게 다운로드하여 설치 진행하시면 됩니다. 첫 번째 다운로드 링크는 MySQL 설치 파일이고, 두 번째 다운로드 링크는 MySQL을 편리하게 사용할 수 있는 툴입니다. 마지막 링크는 데이터 조회하는 방법입니다.
https://dev.mysql.com/downloads/mysql/
https://dev.mysql.com/downloads/workbench/
[React] MySQL, Node.js 연동하여 데이터 조회하고 가져오기
[Node.js & MySql 연동]
먼저 저 같은 경우는 root폴더에 server 폴더를 만들고 그 안에 server.js 파일을 만들었습니다. 여기서 작업할 server.js 파일은 node.js이기 때문에 작업하실 때 수정돼서 확인하려면 서버를 껐다가 다시 켜주어야 합니다. 터미널에서 server 폴더 경로로 가서 'node server' 명령어를 입력하면 서버가 실행됩니다.

server.js파일을 만드셨으면 express, cors, mysql 라이브러리를 yarn 혹은 npm으로 설치해 주시고 아래의 코드를 참고하여 본인의 DB에 맞는 정보를 입력해 주시면 됩니다. 아래 코드는 cors 권한 때문에 외부 제약들을 받지 않도록 작성하였습니다. 개인 사이드 프로젝트가 아닌 실제 프로젝트를 하시는 거면 cors의 origin 등을 추가로 설정해 주실 필요가 있습니다.
const express = require("express"); // npm i express | yarn add express
const cors = require("cors"); // npm i cors | yarn add cors
const mysql = require("mysql"); // npm i mysql | yarn add mysql
const app = express();
const PORT = 3001; // 포트번호 설정
// MySQL 연결
const db = mysql.createPool({
host: "127.0.0.1", // 호스트
user: "root", // 데이터베이스 계정
password: "", // 데이터베이스 비밀번호
database: "star", // 사용할 데이터베이스
});
app.use(cors({
origin: "*", // 출처 허용 옵션
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
}))
// post 요청 시 값을 객체로 바꿔줌
app.use(express.urlencoded({ extended: true }))
// 서버 연결 시 발생
app.listen(PORT, () => {
console.log(`server running on port ${PORT}`);
});
[데이터 추가]
데이터 추가를 위해 server.js 하단에 아래와 같은 코드를 작성하였습니다. res.header에 접근 권한을 모두로 허용하여 cors 에러를 사전에 막았고 sqlQuery 변수에는 실행할 쿼리문을 작성하였습니다. 제 데이터베이스 CUSTOMERS 테이블에 데이터를 추가해보겠습니다.
app.post("/api/customers/insert", (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
const refs = req.body;
const sqlQuery = `INSERT INTO CUSTOMERS(NAME, SEX, TEL, BIRTH, DATE, SCHOOL, FEE, PARENTPHONE, NOTE, CURRYN) VALUES(?);`;
db.query(sqlQuery, [refs], (err, result) => {
res.send(result);
printRes(err, result);
});
});
위의 추가할 칼럼명들을 보면 알 수 있다시피, 저는 여러 개의 input 태그들을 입력해야 했습니다. 여러 개의 input태그지만 관리를 편하게 하기위해 하나의 useRef에 값을 여러개 넣어서 뽑아올 수 있도록 설정하고 values라는 새로운 배열로 매핑하였습니다. 데이터를 추가하기 위해 values를 전달할 파라미터로 담았고 axios.post 메서드를 통해 성공을 하든 실패를 하든 로그를 남겨봤습니다.
const values = inputRef.current.map((el) => el.value);
<Button onClick={() => {
// npm i axios | yarn add axios
axios.post("http://localhost:3001/customers/insert",
data: values
.then((res: any) => {
console.log(res);
}).catch((err: any) => {
console.log(err);
})
}}>api 호출하기</Button>
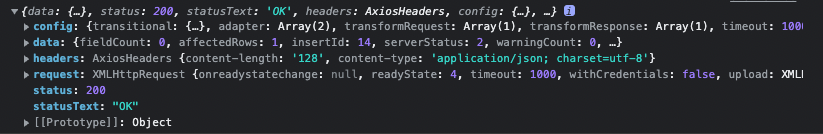
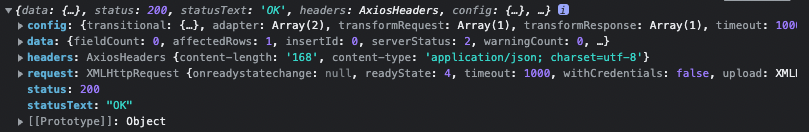
서버를 실행시킨 터미널과 개발자 도구 콘솔을 통해 쿼리가 성공했는지 확인할 수 있습니다.


[데이터 수정]
데이터 수정과 아래에서 볼 데이터 삭제도 마찬가지로 데이터 추가와 비슷하게 작업을 해주시면 됩니다. 데이터 수정을 위해 server.js 하단에 아래와 같은 코드를 작성하였습니다. 제 데이터베이스 CUSTOMERS 테이블에 있는 데이터를 수정해 보겠습니다.
app.post("/api/customers/update", (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
const key = req.body.key;
const value = req.body.value;
const id = req.body.id;
const sqlQuery = `UPDATE CUSTOMERS SET ${key} = ?, UPDATER_ID = '코딩병원' WHERE ID = ? ;`;
db.query(sqlQuery, [value, id], (err, result) => {
res.send(result);
printRes(err, result);
});
});
아래 코드는 위의 쿼리를 호출하기 위한 단순 버튼입니다. axios.put 메서드를 통해 Update 하기 위한 칼럼명과 값, 조건 값을 전달할 파라미터로 담아져 있고 성공을 하든 실패를 하든 로그를 남겨봤습니다.
<Button onClick={() => {
// npm i axios | yarn add axios
axios.put("http://localhost:3001/customers/update",
data: {
key: 수정할 컬럼명,
value: 수정할 값,
id: 수정할 컬럼의 조건 값
})
.then((res: any) => {
console.log(res);
}).catch((err: any) => {
console.log(err);
})
}}>api 호출하기</Button>
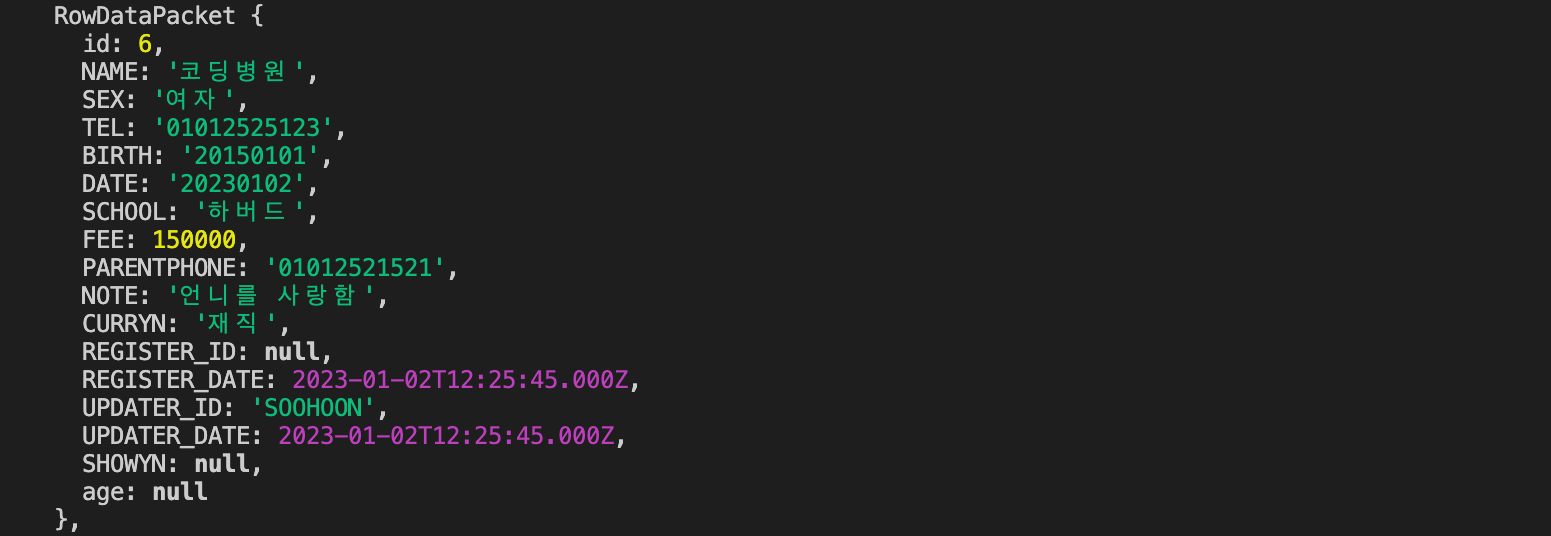
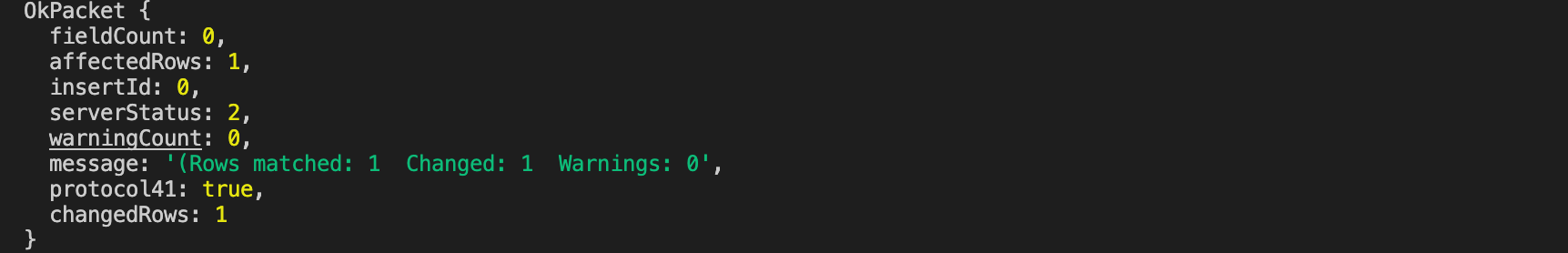
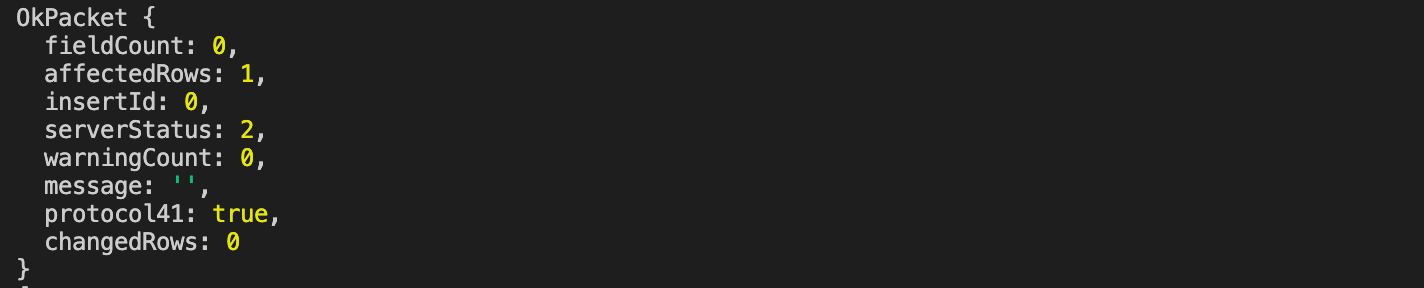
서버를 실행시킨 터미널과 콘솔에서도 쿼리가 성공했는지 확인할 수 있습니다.


[데이터 삭제 ]
보셨다시피 데이터 추가, 삭제, 조회가 사실 굉장히 비슷합니다. 데이터 삭제 방법을 알아보기 위해 제 데이터베이스 CUSTOMERS 테이블에 있는 데이터를 삭제해 보겠습니다.
app.delete("/api/customers/delete", (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
const id = req.body.id;
const sqlQuery = `DELETE FROM CUSTOMERS WHERE id = ? ;`;
db.query(sqlQuery, [id], (err, result) => {
res.send(result);
printRes(err, result);
});
});
아래 코드는 위의 쿼리를 호출하기 위한 단순 버튼입니다. axios.delete 메서드를 통해 Delete 하기 위한 조건 값을 전달할 파라미터로 담아져 있고 성공을 하든 실패를 하든 로그를 남겨봤습니다.
<Button onClick={() => {
// npm i axios | yarn add axios
axios.delete("http://localhost:3001/customers/delete",
data: { id: 삭제할 조건 id })
.then((res: any) => {
console.log(res);
}).catch((err: any) => {
console.log(err);
})
}}>api 호출하기</Button>
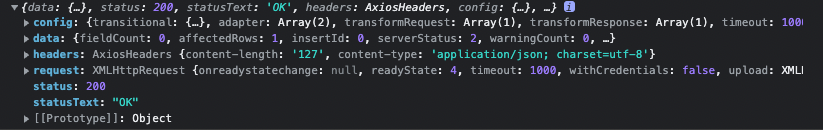
추가, 삭제와 마찬가지로 서버를 실행시킨 터미널과 콘솔에서도 쿼리가 성공했는지 확인할 수 있습니다.


'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] useRef() 여러 개를 한 개로 관리하기 (2) | 2023.02.02 |
|---|---|
| [React] 파일업로드 이미지 미리보기 구현하기 (1) | 2023.01.28 |
| [React] MySQL, Node.js 연동하여 데이터 조회하고 가져오기 (0) | 2022.12.24 |
| [React] Debounce와 Throttle 사용법 및 예제 (0) | 2022.10.27 |
| [React] React.lazy()란? (0) | 2022.09.09 |
