저는 사이드 프로젝트에서 Redux를 사용해왔지만, 최근 Recoil과 React Query로의 마이그레이션을 선택했습니다. Redux는 React에서 많이 사용되는 상태 관리 라이브러리지만, 새로운 접근 방식과 도구들이 등장하면서, Recoil과 React Query가 클라이언트와 서버 상태 관리에 더 나은 가능성을 제공하고 있다는 인상을 받았습니다. 이번 글에서는 이러한 마이그레이션을 결정한 이유와 새로운 라이브러리들이 어떻게 프로젝트에 긍정적인 영향을 미쳤는지 간략하게 다뤄보겠습니다.

[Redux 상태관리의 문제]
Redux는 오랜 기간 동안 React 애플리케이션에서 전역 상태 관리의 표준으로 자리 잡았습니다. 그러나 클라이언트와 서버 간의 데이터 흐름을 처리하는 데 필요한 복잡성과 보일러플레이트 코드는 개발자들에게 험난한 여정을 안겨왔습니다. 이로 인해 상태 업데이트, 비동기 작업, 캐싱, 디버깅 등의 작업이 더 번거로워졌습니다. 또한, 서버와의 데이터 통신 및 비동기 작업을 처리하는 데에는 추가적인 라이브러리인 Redux-saga 또는 Redux-thunk와 같은 middleware가 필요합니다. 따라서 아래와 같은 불편함들이 있습니다.
1. 비동기 작업 복잡성
Redux에서 서버 데이터를 관리하기 위해서는 비동기 작업을 처리하는 별도의 미들웨어가 필요합니다. 이로 인해 액션, 액션 크리에이터, 리듀서 등을 생성하는 복잡한 구조가 필요하며, 코드의 복잡성이 증가할 수 있습니다.
2. 불필요한 상태 업데이트
서버 응답을 Store에 저장할 필요가 없는 경우에도, 액션 및 리듀서를 생성해야 하는데, 이로 인해 불필요한 상태 업데이트와 코드 부하가 발생할 수 있습니다.
3. 보일러플레이트 코드
Redux는 기본적인 보일러플레이트 코드가 많아질 수 있습니다. Action Types, Actions, Reducers 등을 일일이 정의하고 연결하는 과정이 번거로울 수 있습니다.
4. 서버 데이터 관리의 어려움
Redux는 주로 클라이언트 상태를 다루기 위해 설계되었으며, 서버 상태를 관리하는 데에는 어려움이 있을 수 있습니다. 서버 데이터의 변경 감지, 업데이트, 캐싱 등을 직접 구현해야 합니다.
[Recoil + React Query의 효과]
저의 사이드 프로젝트에서, 상태 관리의 패러다임을 바꾸기로 결정하고 Recoil과 React Query를 함께 도입했습니다. 이러한 결정은 다양한 이유에서 비롯되었으며, 그 결과로 코드베이스와 개발 경험에 긍정적인 변화를 가져왔습니다.
1. Recoil을 이용한 클라이언트 상태 관리
Recoil은 클라이언트 상태를 관리하는 데에 탁월한 도구입니다. 기존의 Redux로부터 Recoil로의 전환은 복잡한 상태 관리 코드를 더 간결하게 만들어주었습니다. Atom이라 불리는 Recoil의 상태 단위를 이용하면, 전역 상태를 간단하게 정의하고 사용할 수 있습니다. 이로 인해 컴포넌트 간 데이터 공유가 더욱 직관적으로 이루어지며, 코드의 읽기 쉬움이 증가했습니다.
// Recoil로 클라이언트 상태 관리
import { atom, useRecoilState } from 'recoil';
const userState = atom({
key: 'userState',
default: null,
});
function UserProfile() {
const [user, setUser] = useRecoilState(userState);
// 간단한 Recoil 상태 업데이트
// setUser(newUser);
}
2. React Query를 이용한 서버 상태 관리
서버와의 통신 및 데이터 fetching에 있어서는 React Query가 빛을 발했습니다. 비동기 작업을 간편하게 처리할 수 있는 useQuery와 useMutation 훅을 사용함으로써, 서버 상태를 관리하는 데 있어서 Redux에서의 번거로운 설정과 미들웨어 사용의 필요성이 줄어들었습니다.
// React Query로 서버 상태 관리
import { useQuery } from 'react-query';
function UserProfile() {
const { data: userData } = useQuery('user', fetchUserData);
// 서버 데이터 fetching은 이제 더 간단해졌습니다.
// fetchUserData는 서버에서 사용자 데이터를 가져오는 함수
}
또한, React Query는 데이터 캐싱과 중복된 요청 방지를 통한 성능 최적화를 자동으로 수행합니다. 또한, DevTools를 통해 현재 진행 중인 쿼리와 캐시 상태를 실시간으로 확인할 수 있어 디버깅이 더욱 편리해졌습니다.

3. Recoil + React Query
Recoil과 React Query는 두 라이브러리가 자연스럽게 통합되어 React 기반 애플리케이션에서의 사용이 용이합니다. 클라이언트와 서버 상태를 각각의 강점을 가진 라이브러리로 관리함으로써, 코드의 일관성을 유지하면서도 효과적으로 관리할 수 있습니다. 이처럼 Recoil과 React Query의 동시 도입은 코드베이스의 간결성과 유지보수성을 향상하면서, 클라이언트와 서버 상태를 효과적으로 관리할 수 있게 해 주었습니다. 두 라이브러리의 협업은 개발자들에게 새로운 상태 관리 패러다임을 경험하게 해 주었고, 더 나은 개발자 경험을 제공합니다.
Refrences
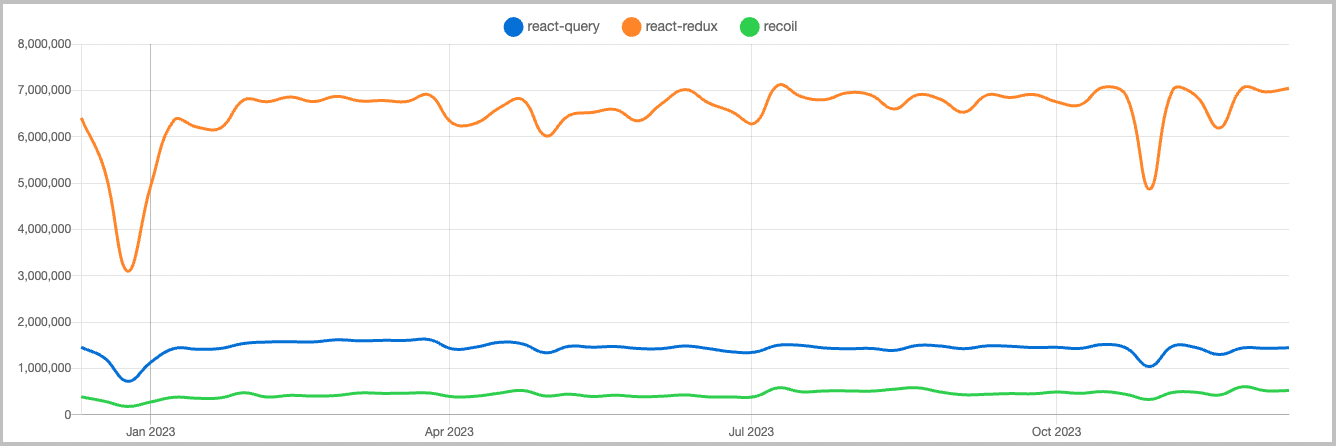
https://npmtrends.com/React-qu-vs-react-query-vs-react-redux-vs-recoil
React Query를 선택하는 이유 (vs Redux)
리덕스 총정리 및 예제
'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] useEffect의 콜백 인수로 비동기 함수를 넣으면 안되는 이유 (0) | 2024.03.31 |
|---|---|
| [React] useEffect 의존성 빈 배열 경고 - react-hooks/exhaustive-deps 왜? (0) | 2024.03.24 |
| [React] styled-Components란? (1) | 2024.01.13 |
| [React] REST API와 GraphQL 차이 및 예제 (0) | 2024.01.01 |
| [React] axios를 사용하는 이유 (vs fetch) (1) | 2023.12.30 |
