이번 글에서는 Invalid DOM property `tabindex`. Did you mean `tabIndex`? 에러 해결 방법에 대하여 알아보겠습니다.
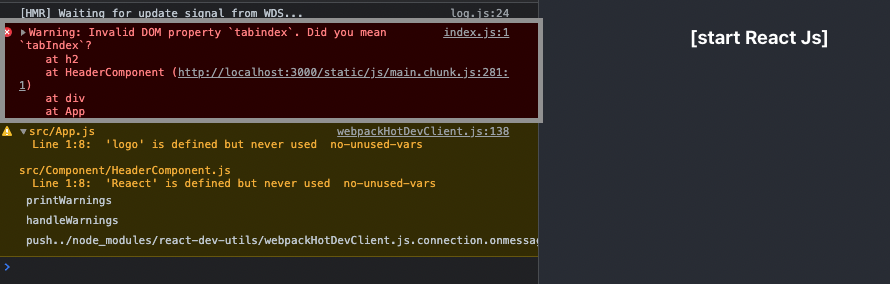
Invalid DOM property `tabindex`. Did you mean `tabIndex`?

[에러가 발생한 코드]
import Reaect, { Component } from 'react';
class HeaderComponent extends Component {
render() {
return (
<h2 className="App-header" tabindex="0">
[start React Js]
</h2>
)
}
}
export default HeaderComponent;
[에러 원인]
JSX는 JavaScript를 확장한 문법입니다.
JSX라고 하면 템플릿 언어가 떠오를 수도 있지만, JavaScript의 모든 기능이 포함되어 있습니다.
React DOM은 HTML 어트리뷰트 이름 대신 camelCase 프로퍼티 명명 규칙을 사용합니다.
예를 들어, JSX에서 class는 className이 되고 tabindex는 tabIndex가 됩니다.
[해결 방법]
<h2> 태그 어트리뷰트의 tabindex를 tabIndex으로 설정해야 합니다.
<h2 className="App-header" tabIndex="0">
[start React Js]
</h2>
References
'1. 웹개발 > 1_1_8 Error Handling' 카테고리의 다른 글
| Objects are not valid as a React child 해결 방법 (2) | 2021.12.15 |
|---|---|
| Parsing error: Identifier '변수명' has already been declared. 해결 방법 (1) | 2021.12.13 |
| Assignment to constant variable 해결 방법 (0) | 2021.12.12 |
| Invalid DOM property `class`. Did you mean `className`? 해결 방법 (0) | 2021.12.07 |
| Unexpected token o in JSON at position 1 해결 방법 (0) | 2020.05.04 |
