Assignment to constant variable 에러 해결 방법에 대하여 알아보겠습니다.
이 에러는 Javscript ES6이상을 사용하면 어디서든 발생할 수 있는 에러입니다.
따라서, Javscript뿐만 아니라 Javscript기반인 React, Vue, TypeScript 등에서도 발견할 수 있습니다.

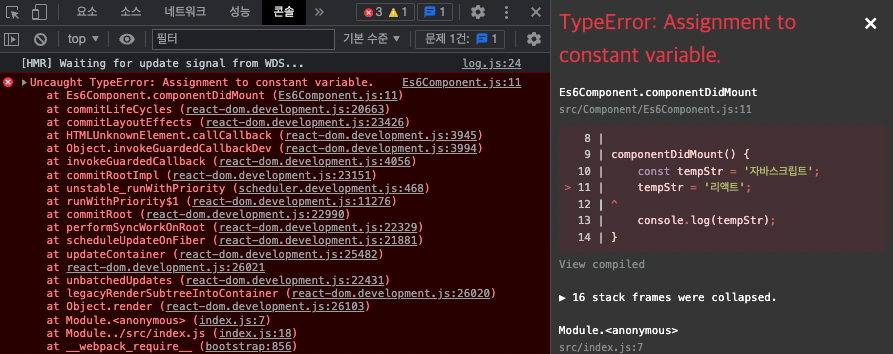
[에러가 발생한 코드]
const tempStr = '자바스크립트';
tempStr = '리액트';
console.log(tempStr); // Assignment to constant variable
[에러 원인]
1. 이미 선언한 const 변수 tempStr에 새로운 값을 할당했을 때 발생
2. const 변수는 재할당을 허용하지 않음
[해결 방법]
const는 값이 변하지 않는 상수입니다. 따라서 한 번 할당한 값은 변경할 수 없습니다.
값을 재할당해서 사용해야 한다면 let으로 선언해서 사용하시면 됩니다.
let tempStr = '자바스크립트';
tempStr = '리액트';
console.log(tempStr); // 리액트
'1. 웹개발 > 1_1_8 Error Handling' 카테고리의 다른 글
| Objects are not valid as a React child 해결 방법 (2) | 2021.12.15 |
|---|---|
| Parsing error: Identifier '변수명' has already been declared. 해결 방법 (1) | 2021.12.13 |
| Invalid DOM property `tabindex`. Did you mean `tabIndex`? 해결 방법 (1) | 2021.12.07 |
| Invalid DOM property `class`. Did you mean `className`? 해결 방법 (0) | 2021.12.07 |
| Unexpected token o in JSON at position 1 해결 방법 (0) | 2020.05.04 |
