1. 브레이크 포인트를 지정합니다.
에러가 발생하는 라인이나 혹은 의심이 가는 변수를 추적할 라인 위치에 브레이크 포인트를 지정하고 프로그램을 디버깅하면, 해당 라인을 실행할 때 디버거가 작동하게 되고 브레이크포인트를 설정한 곳에서 부터 라인 별로 자세힉 관찰할 수 있습니다.
브레이크 포인트 설정 방법
빨간 박스 안에서 브레이크 포인트를 설정할 곳에 더블 클릭 혹은 마우스 우클릭하여서 [ Toggle Breakpoint ]를 선택합니다. (디버깅 도중에도 추가로 설정할 수 있습니다.)

브레이크 포인트 해제 방법
마우스로 다시 더블 클릭 혹은 마우스 우클릭하여 [ Disable Breakpoint ]를 선택합니다.
2. Debug View를 오픈해줍니다.
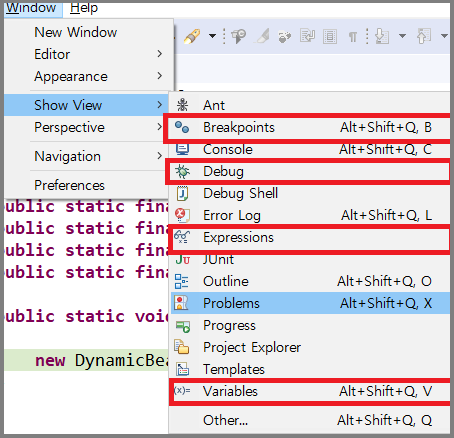
[ Window - Show View - Debug, Variables, Breakpoints, Expressions ] 를 클릭해줍니다.

그런 다음 아래 화면처음 [ Show Debug Toolbar ] 를 체크해줍니다.

간단하게 아이콘 설명하겠습니다.
 |
멈추어 있던 쓰레드를 다시 진행, 다음 브레이크포인트까지 실행 |
 |
한 스텝씩 진행, 브레이크포인트부터 시작해서 한 라인씩 (단축키 : F5) |
 |
한 스텝씩 진행하지만, 내부 클래스든 , 함수든, 라이브러리로 들어감. (단축키 : F6) |
 |
모든 Break Point를 무시 |
3. run 말고 벌레모양을 클릭하셔야 디버깅이 가능합니다 !

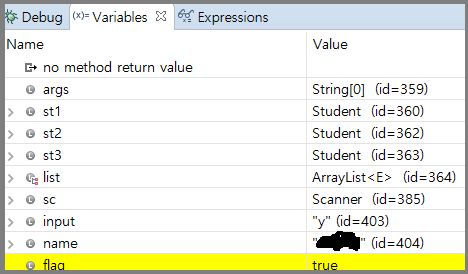
4. Variables 탭에서 다음과 같이 변수에 어떤 정보들이 있는지 확인이 가능합니다.

마우스 커서를 올려서 확인도 가능합니다.

브레이크 포인트를 지정한 곳에서 F6 키를 눌르면서 한 라인씩 이동하다 보면 한 라인마다 실행이 됩니다.
콘솔창에서 쉽게 확인할 수 있고, Variables 창에도 각 라인별로 변수들의 값과 타입을 확인할 수 있습니다.


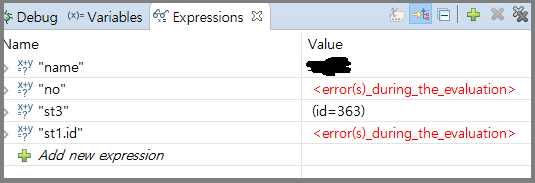
5. Expression 탭에서는 찾고자 하는 변수를 입력하면 그 변수에 대한 값을 확인할 수 있습니다.

아마 저처럼 디버깅하면 그냥 @log4j2나 console.log 이렇게 하거나 혹은 print로 노가다로 하시는 분들 많으실 걸로 예상이 되는데... 이런 좋은 방법이 있었습니다.
지금이라도 알아서 다행이고 이 방법을 알려주신 주임님께 정말 감사드립니다!
얼른 디버깅 방법에 적응해서 개발 시간도 단축하고 효율적으로 오류를 고쳐나가야겠습니다!
'1. 웹개발 > 1_3_1 Tip' 카테고리의 다른 글
| [Tip] 외부에서 로컬호스트 접근하기 (feat. Ngrok) (0) | 2024.12.14 |
|---|---|
| [개발자 꿀팁] 크롬 개발자도구 알아보기 (0) | 2020.05.02 |
