이번에는 크롬에서 개발자 도구를 알아보겠습니다.
단축키 F12를 이용하여 개발자 도구를 열어줍니다.
그러면 개발자 도구가 열리고 주요 패널들을 볼 수 있습니다.
주요 패널로는 Elements, Console, Sources, Network 패널이 있습니다.
[ Elements ]

주로 디자인을 수정하는 용도로 사용하고 html 문을 확인할 수 있습니다.
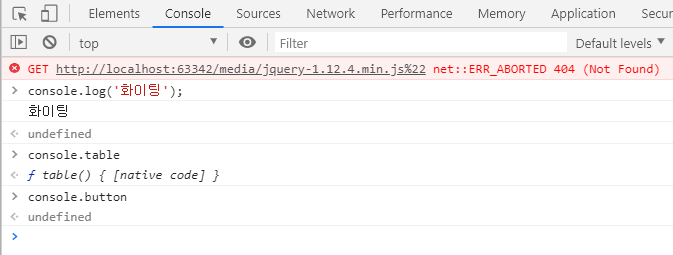
[ Console ]

로그를 확인할 수 있고, 스크립트 명령어를 입력하는 패널입니다.
브레이크 포인트를 건 시점을 기준으로 변수를 확인할 수 있고, 값도 바꿀 수 있습니다.
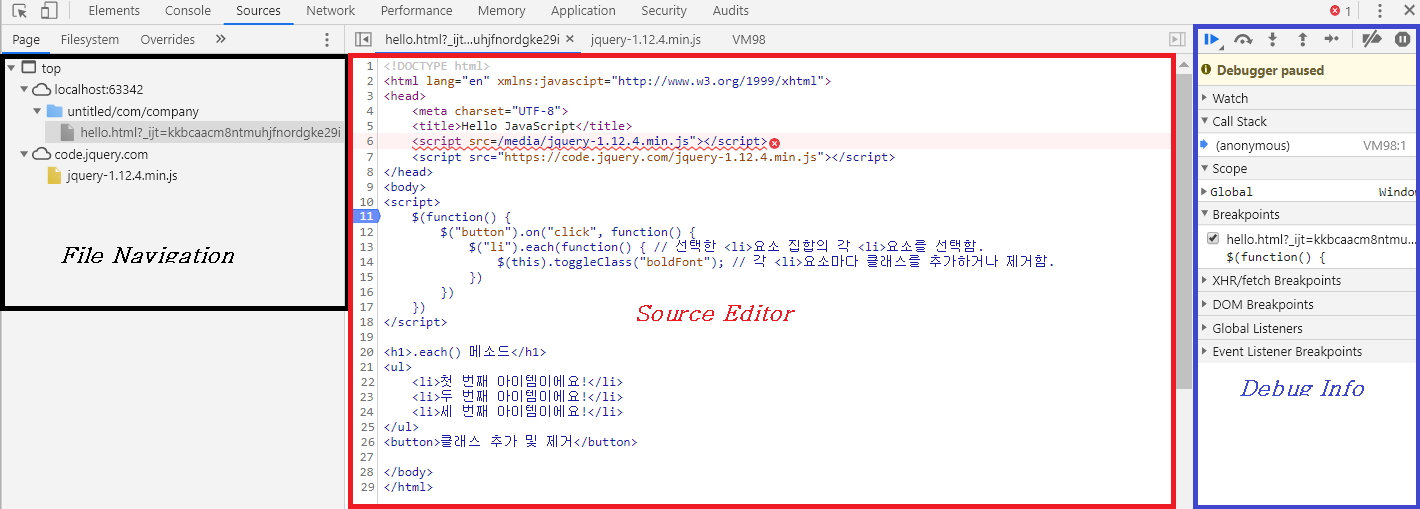
[ Source ]

자바스크립트 디버깅을 주로 하는 곳입니다.
디버깅은 다음 글에서 자세하게 다루겠습니다.
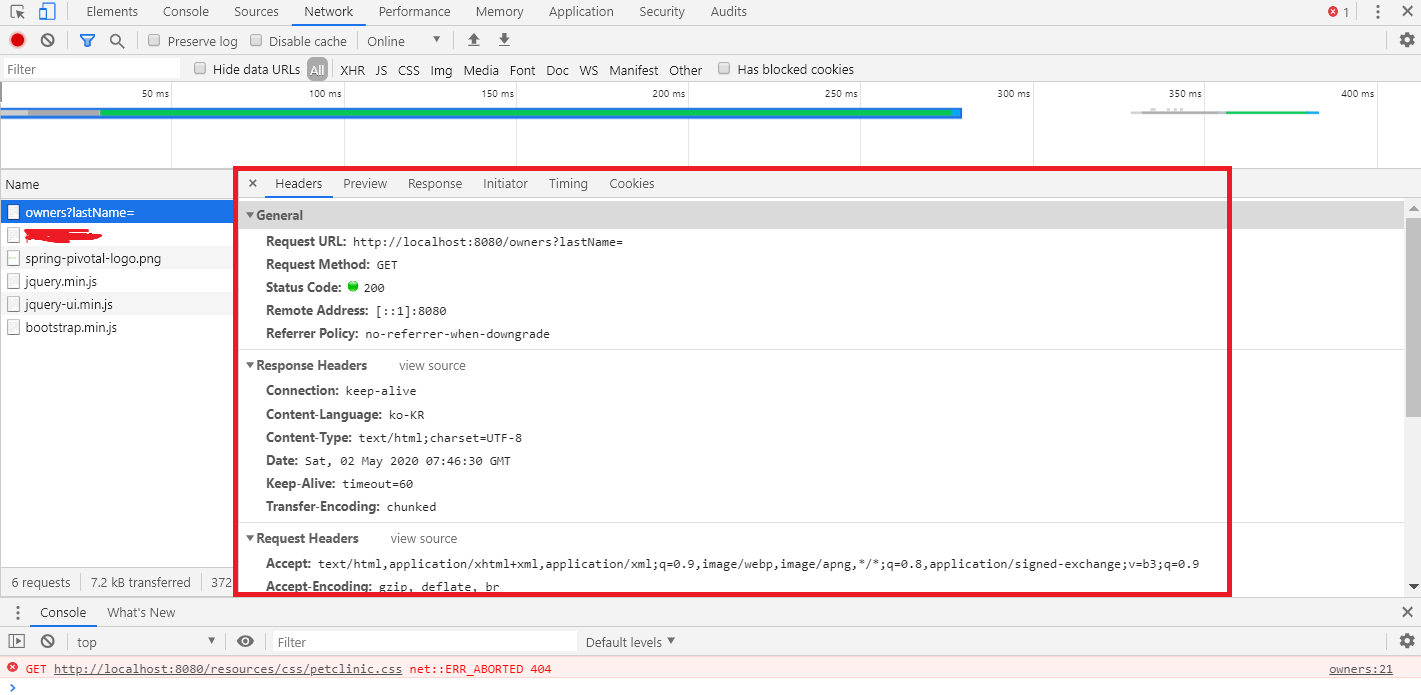
[ Network ]

현 페이지의 HTTP 요청과 응답 리스트와 타임라인 토큰 등을 확인할 수 있습니다.
'1. 웹개발 > 1_3_1 Tip' 카테고리의 다른 글
| [Tip] 외부에서 로컬호스트 접근하기 (feat. Ngrok) (0) | 2024.12.14 |
|---|---|
| [개발자 꿀팁] 이클립스 디버깅 방법 (0) | 2020.04.11 |
