코드를 저장할 때 자동으로 정렬하거나 포맷팅해주는 기능을 적용하려면 ESLint와 Prettier를 함께 사용해야 합니다. 이번 글에서는 Next.js와 TypeScript 프로젝트에 ESLint와 Prettier를 설정하는 방법을 기록하겠습니다.
1. ESLint 및 Prettier 설치
먼저 필요한 패키지들을 설치합니다.
npm info "eslint-config-airbnb@latest" peerDependencies;
2. Prettier 설정 파일 생성
프로젝트 루트에 .prettierrc 파일을 생성하여 Prettier 설정을 추가합니다.
{
"endOfLine": "lf",
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 120,
"arrowParens": "always"
}
3. Prettier Ignore 파일 생성
프로젝트 루트에 .prettierignore 파일을 생성하여 Prettier가 무시할 파일을 설정합니다.
node_modules/
.next/
dist/
4. ESLint 설정 파일 업데이트
.eslintrc.json 파일을 업데이트하여 Prettier와 함께 사용할 수 있도록 설정합니다.
{
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint", "react", "react-hooks", "jsx-a11y", "import", "prettier"],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plugin:import/errors",
"plugin:import/warnings",
"plugin:import/typescript",
"next/core-web-vitals",
"prettier"
],
"rules": {
"prettier/prettier": "error",
"react/react-in-jsx-scope": "off",
"@typescript-eslint/no-unused-vars": ["error", { "argsIgnorePattern": "^_" }],
"import/order": [
"",
{
"groups": ["builtin", "external", "internal", ["parent", "sibling", "index"]],
"newlines-between": "always"
}
]
},
"settings": {
"react": {
"version": "detect"
}
}
}
5. VSCode 설정 파일 업데이트
VSCode에서 파일을 저장할 때 자동으로 포맷팅이 적용되도록 설정합니다. .vscode/settings.json 파일을 업데이트합니다.
{
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
]
}
6. 스크립트 추가
package.json 파일에 ESLint와 Prettier를 실행할 수 있는 스크립트를 추가합니다.
{
"scripts": {
"lint": "eslint . --ext .js,.jsx,.ts,.tsx",
"lint:fix": "eslint . --ext .js,.jsx,.ts,.tsx --fix",
"format": "prettier --write \"**/*.{js,jsx,ts,tsx,json,css,md}\""
}
}
7. 프로젝트 루트에 ESLint Ignore 파일 생성
프로젝트 루트에 .eslintignore 파일을 생성하여 ESLint가 무시할 파일을 설정합니다.
node_modules/
.next/
dist/
8. Prettier 플러그인 설치 확인
VSCode에 Prettier 플러그인이 설치되어 있는지 확인합니다. 설치되지 않았다면 설치합니다.
+ 혹시라도 파일 저장 시 포맷팅이 자동으로 수정되지 않는 분은 아래 방법도 추가해 주시면 됩니다.
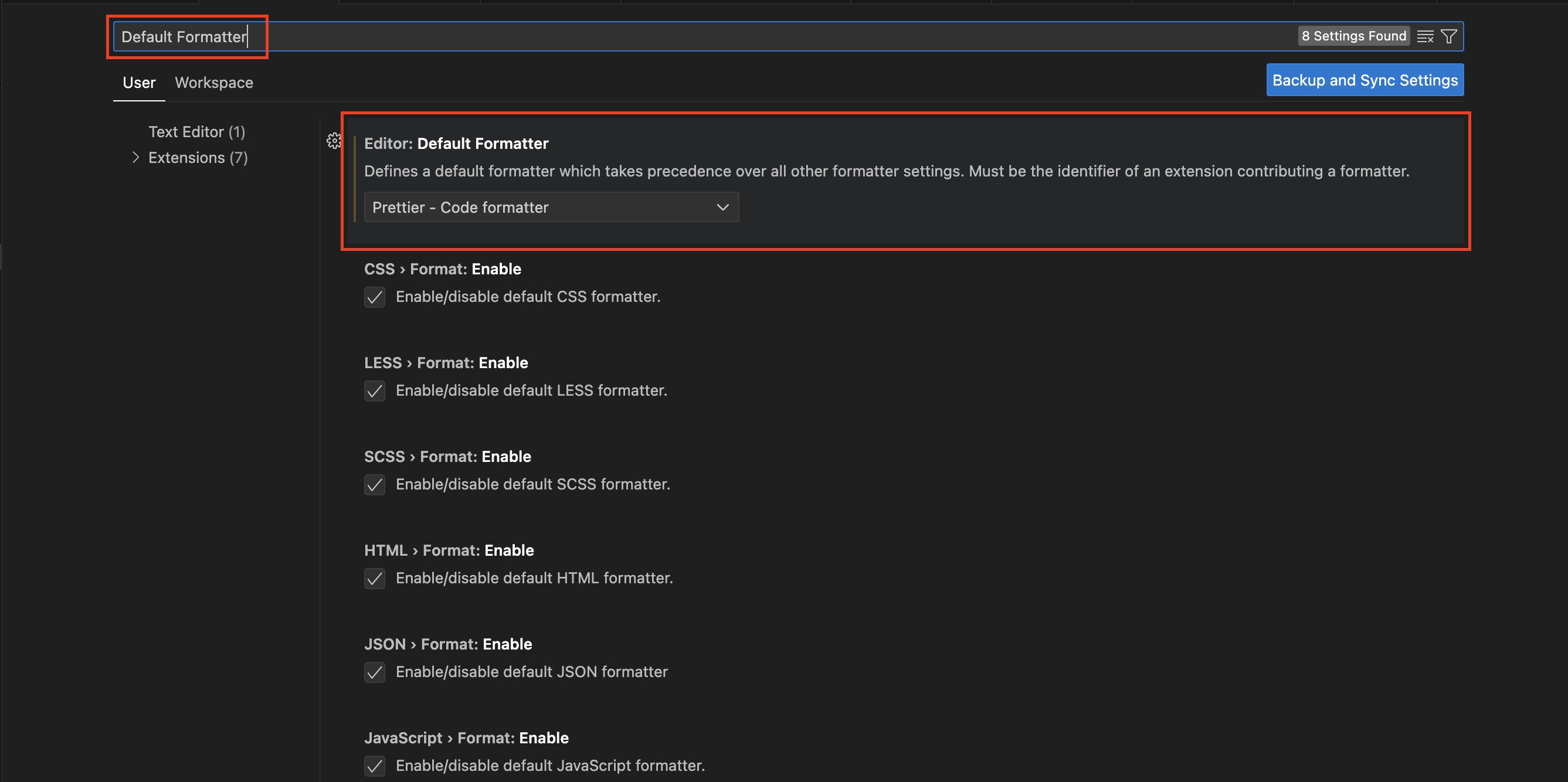
VS Code에서 설정을 여시고(Command + ,) 검색창에 Default Formatter를 검색하시고 아래처럼 세팅해주시면 됩니다.

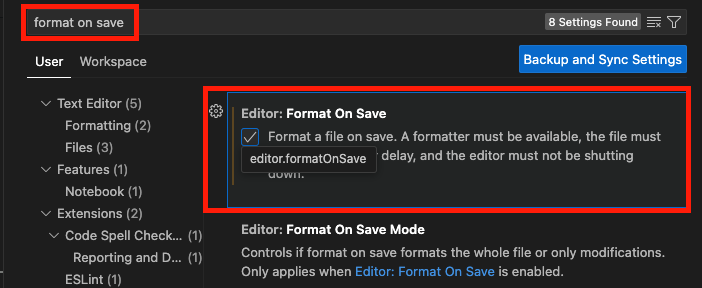
그 다음, Format On Save 활성화 해주시면 됩니다!

여기까지 설정을 완료하면, 파일을 저장할 때 자동으로 코드가 포맷팅되고 정렬됩니다. Prettier와 ESLint 규칙이 충돌하지 않도록 eslint-config-prettier와 eslint-plugin-prettier를 사용하여 설정을 조정하시면 됩니다.
'1. 웹개발 > 1_1_6 Next JS' 카테고리의 다른 글
| Turborepo와 pnpm을 사용하여 Monorepo 구축 (0) | 2024.08.03 |
|---|---|
| [Next.js] <a /> 태그와 <Link />의 차이 (0) | 2024.05.04 |
| [Next.js] 페이지 구조 (0) | 2024.04.10 |
| [Next.js] rewrites로 API 키 숨기는 방법 (0) | 2022.07.18 |
| [Next.js] redirects로 경로 변경해서 연결하는 방법 (0) | 2022.07.17 |
