rewrites (URL 변경되지 않음)
rewrites를 사용하면 들어오는 요청 경로를 다른 대상 경로에 매핑할 수 있습니다. rewrites를 사용하면 들어오는 request 경로를 다른 destination 경로에 매핑할 수 있습니다. rewrites는 URL 프록시 역할을 하고 destination 경로를 mask 하여 사용자가 사이트에서 위치를 변경하지 않은 것처럼 보이게 합니다. 따라서 API 키를 숨길 수도 있습니다. 이와 반대로 redirects는 새 페이지로 reroute 되고 URL 변경 사항을 표시하여 API 키를 숨길 수는 없습니다.
[index.tsx]
import React, { useState, useEffect } from 'react';
import Seo from "../components/Seo";
export default function Home() {
const [movies, setMovies] = useState([]);
useEffect(() => {
(async() => {
const { results } = await (await fetch(`/api/movies`)).json();
setMovies(results);
})();
}, []);
return (
<>
<div className="container">
<Seo title="Home"/>
{movies.length === 0 && <h4>Loading...</h4>}
{movies?.map((movie: IMovieProps) => {
return (
<div key={movie.id}>
<img src={`https://image.tmdb.org/t/p/w500/${movie.poster_path}`} />
<h4>{movie.original_title}</h4>
</div>
)
})}
</div>
<style jsx>{`
.container {
display: grid;
grid-template-columns: 1fr 1fr;
padding: 20px;
gap: 20px;
}
.movie img {
max-width: 100%;
border-radius: 12px;
transition: transform 0.2s ease-in-out;
box-shadow: rgba(0, 0, 0, 0.1) 0px 4px 12px;
}
.movie:hover img {
transform: scale(1.05) translateY(-10px);
}
.movie h4 {
font-size: 18px;
text-align: center;
}
`}</style>
</>
);
}
[next.config.js]
/** @type {import('next').NextConfig} */
const API_KEY = "10923b261ba94d897ac6b81148314a3f";
const nextConfig = {
reactStrictMode: true,
async rewrites() {
return [
{
source: "/api/movies",
destination: `https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}`
}
]
}
}
module.exports = nextConfig
rewrites는 source, destination 등 속성이 있는 객체를 포함하는 배열을 반환하는 비동기 함수입니다.
| 키 | 설명 | 예 |
| source | 들어오는 요청 경로 패턴 | /api/movies |
| destination | 라우팅하려는 경로 | `https://api.themoviedb.org/3/movie/popular?api_key=${API_KEY}` |
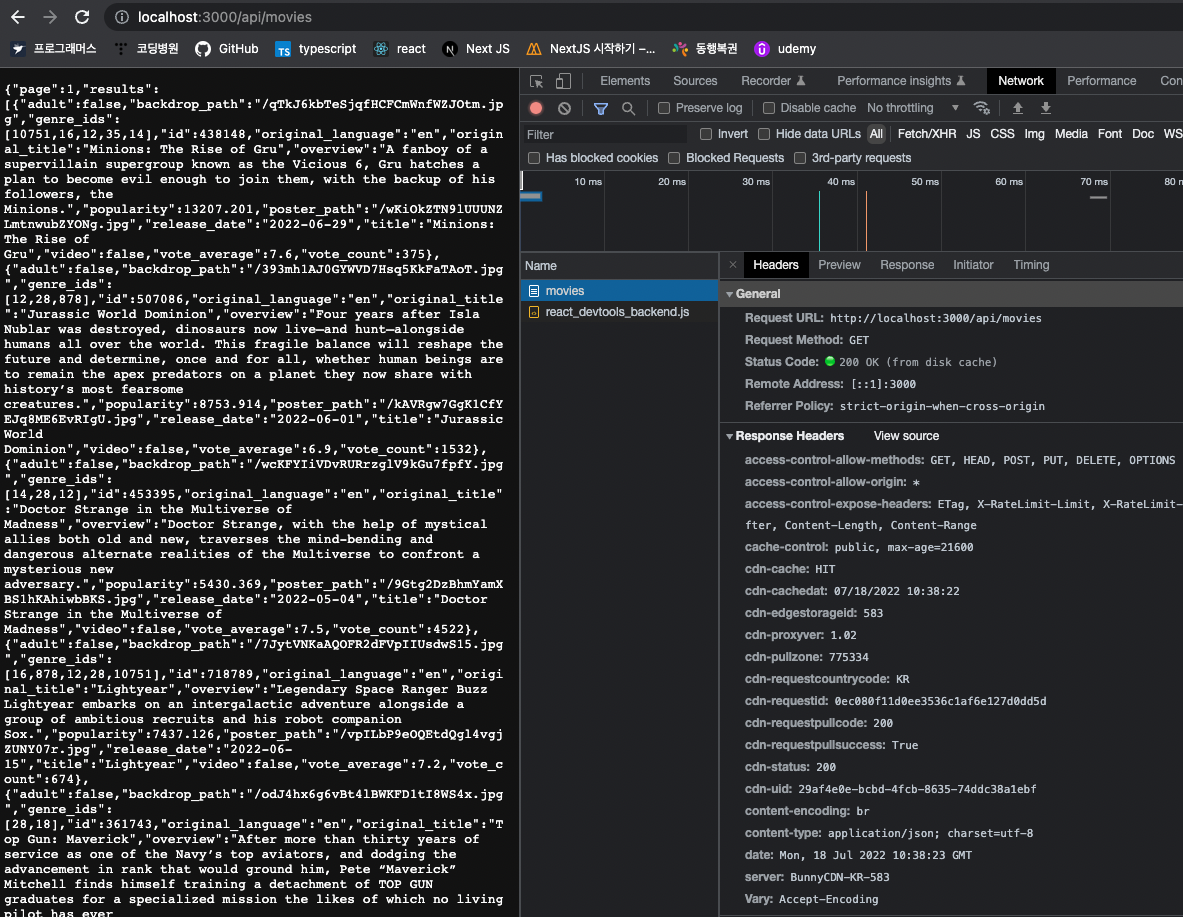
[실행 결과]
API 키가 안보이죠? next js가 request한 API 키를 마스킹하여 숨겨준 것입니다. 그러면서도 요청한 movies DB는 잘 받아오고 있습니다.

References
[Next] redirects로 경로 변경해서 연결하는 방법
https://nextjs.org/docs/api-reference/next.config.js/rewrites
https://nomadcoders.co/nextjs-fundamentals/lectures/3447
'1. 웹개발 > 1_1_6 Next JS' 카테고리의 다른 글
| [Next.js] <a /> 태그와 <Link />의 차이 (0) | 2024.05.04 |
|---|---|
| [Next.js] 페이지 구조 (0) | 2024.04.10 |
| [Next.js] redirects로 경로 변경해서 연결하는 방법 (0) | 2022.07.17 |
| [Next.js] getServerSideProps 사용법 및 예제 (0) | 2022.07.07 |
| Next.js란? (0) | 2022.07.04 |
