Vue.js 설치를 위해서는 아래와 같은 프로그램들이 필요합니다.
1. Chrome
2. Visual Studio Code
3. Node.js
4. Vue.js devtools
Chrome과 Visual Studio Code의 설치 방법 같은 경우 따로 다루지 않겠습니다.
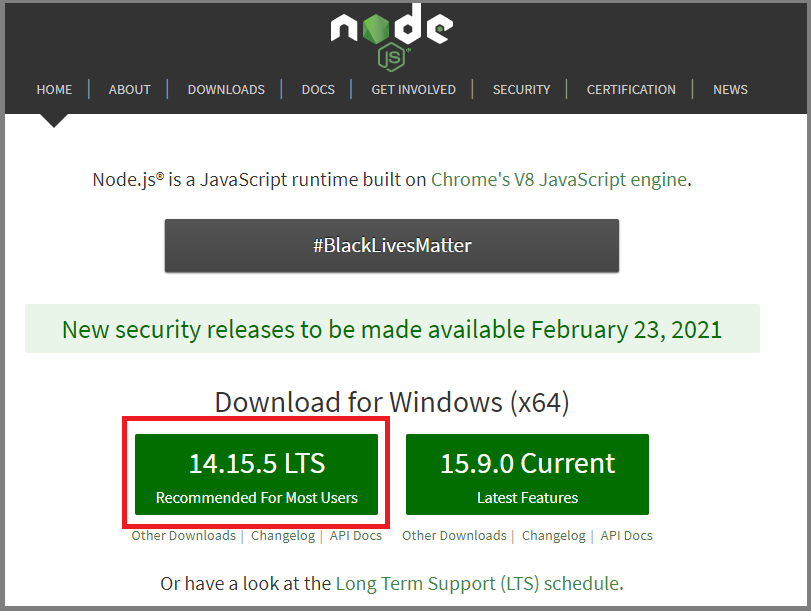
Node.js → Node.js 다운로드
좌측의 LTS 버전으로 다운로드하여주세요.
설치 화면이 나오고, 계속 Next를 눌러주시면 설치가 완료됩니다.

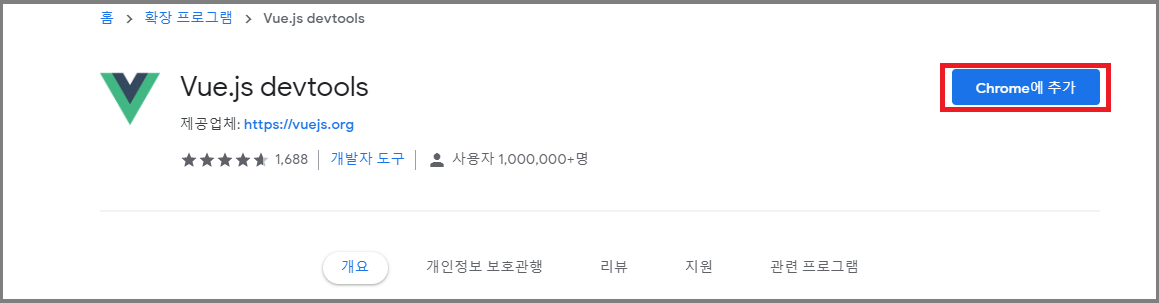
Vue.js devtools → Vue.js devtools 다운로드
개발의 편의성을 위해 Vue.js 개발자 도구를 추가합니다.
아래 화면에서 Chrome에 추가 버튼을 클릭합니다.

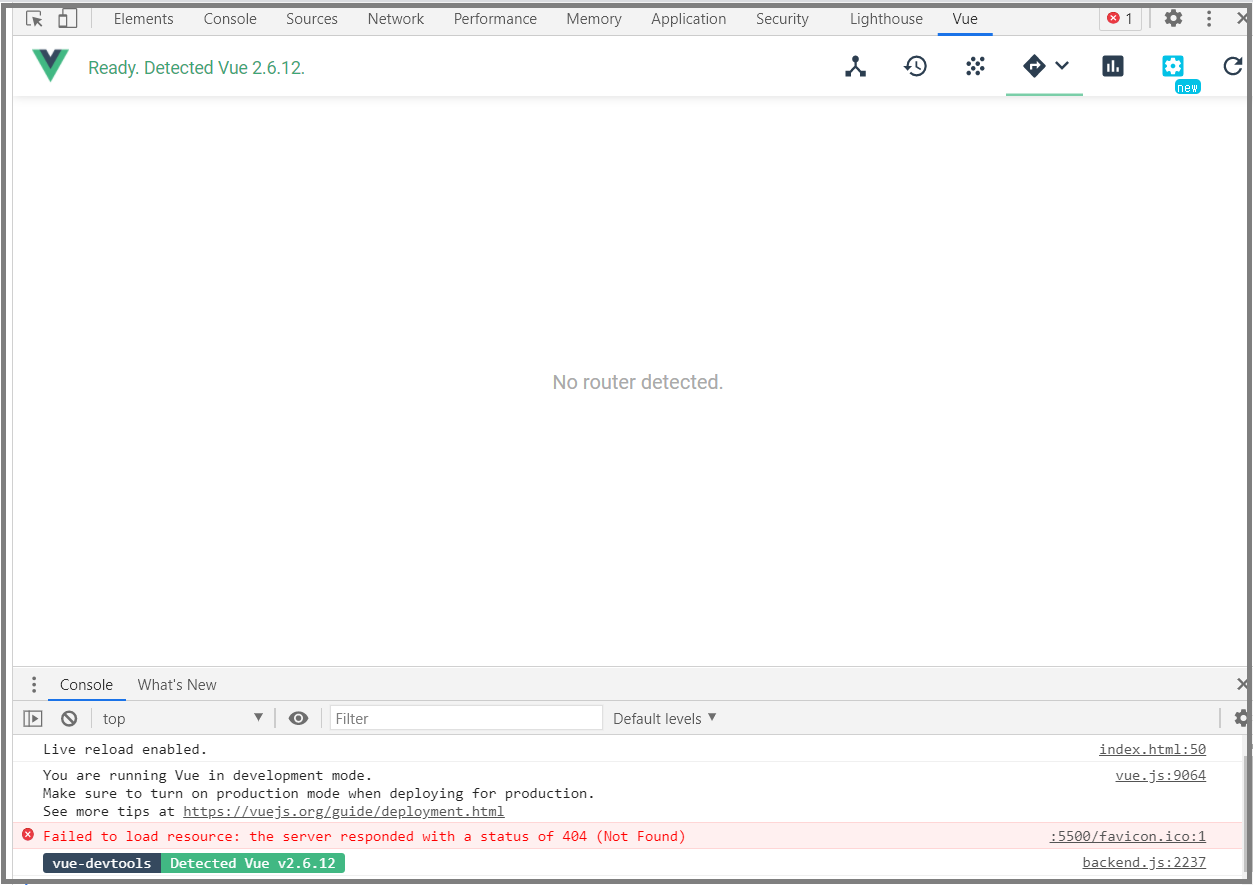
추가하셨으면 아래와 같이 개발자 도구에서 Vue 탭이 생긴 것을 확인하실 수 있습니다.

이제 기본적인 프로그램들이 모두 설치되었다면, VisualStudio에서 플러그인을 설치해보도록 하겠습니다.
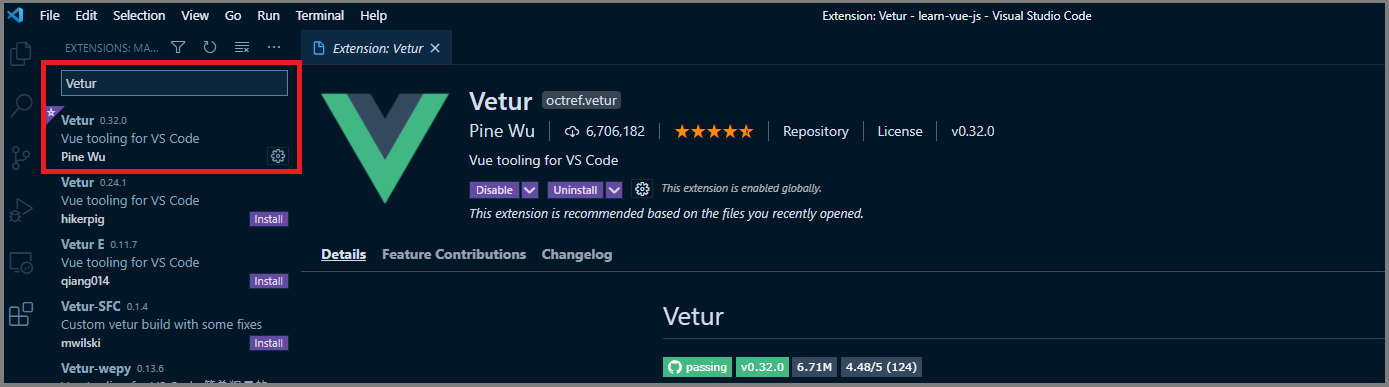
[ Visual Studio Code 실행 ] → [ Ctrl + Shift + X ] 에서 플러그인을 검색하실 수 있습니다.
1. Vetur
- VS에서 지원하는 Vue 플러그인

그 외, 코딩하면서 도움이 될 만한 플러그인들을 아래에 첨부합니다. [ 필수는 아닙니다. ]
2. Night Owl
- 소스 테마
3. Material Icon Theme
- 프로젝트별(파일별) 아이콘 테마
4. Live Server
- 자동으로 reLoad 해주는 기능 (devtools)
5. ESLint
- 문법적인 오류나 안티 패턴을 찾아주고 일관된 코드 스타일로 작성하도록 도와주는 기능
6. Prettier
- 코드 포맷터
7. Auto Close Tag
- 태그를 자동으로 닫음
8. Atom Keymap
- Atom 단축키가 VS Code에 적용
CDN 적용
<head> 태그 안에 Vue.js CDN을 추가해주면 됩니다.
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
이제 Vue.js Framework를 사용하실 수 있습니다.
Reference
'3. 개발도구 > 3_3 Development Environment Setting' 카테고리의 다른 글
| [개발환경 세팅] React 설치 및 적용 방법 (0) | 2021.07.28 |
|---|---|
| [개발환경 세팅] Telegraf 윈도우 설치 방법 (2) | 2020.12.09 |
| [개발환경 세팅] Grafana 윈도우 설치 방법 (1) | 2020.12.08 |
| [개발환경 세팅] InfluxDB 윈도우 설치 방법 (1) | 2020.12.08 |
| [개발환경 세팅] Oracle SQL Developer 설치 방법 (0) | 2020.10.03 |
