사이드 프로젝트를 진행하다가 아래와 같이 에러가 발생하였습니다. 에러 status는 500이면 여러개의 에러형태가 있을 수 있어 정확한 원인은 로그를 봐야 알 것입니다. 이번 글에서는 제가 발생한 현상을 기준으로 에러가 발생한 이유와 해결 방법을 공유드립니다. 저와 같은 에러가 발생해서, 저처럼 하다가 막히지 마시고 이 글을 보고 시간 절약하며 빠르게 해결하셨으면 좋겠습니다.

[에러 원인]
axios 라이브러리를 이용하여 post 방식으로 api를 호출하였는데 호출이 제대로 되지 않아 에러가 발생하였습니다. 에러를 로그로 찍어서 확인해 보니 'Uncaught (in promise) Error: AxiosError: Request failed with status code 500' 이었습니다.

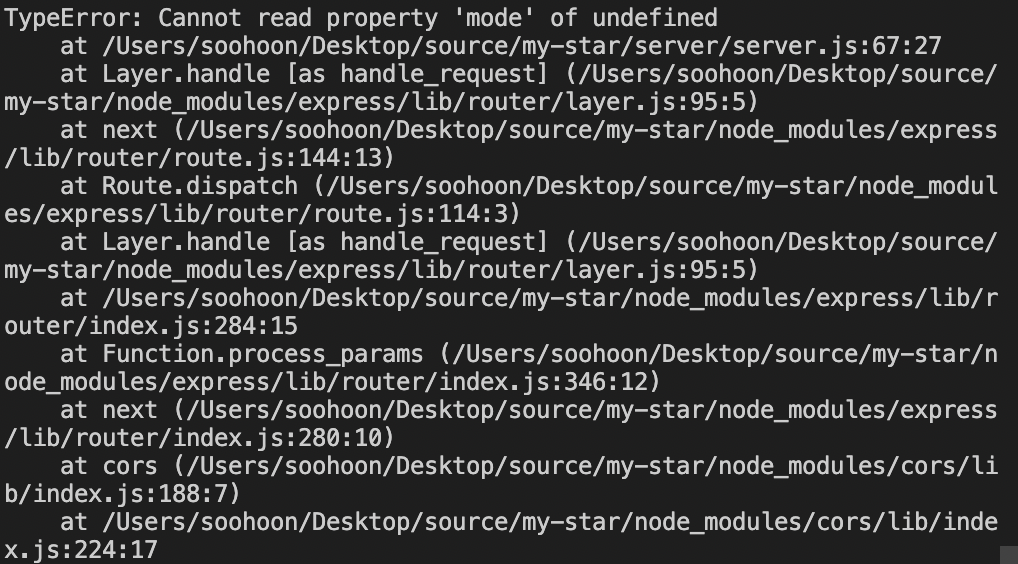
더 자세히 알아보기 위해 작업하던 VS 코드에서 터미널로 로그를 확인해보니 'TypeError: Cannot read property 'mode' of undefined'라고 에러가 뜨는 걸 확인할 수 있었습니다. 아래의 mode 변수에서 req.body에 데이터가 없어서 발생한 거라는데.. 요청 값은 이상 없이 잘 전달하고 있었습니다.

하지만, 요청 값을 express에서 받을 때 문제가 있었습니다. URL-encoded 형식의 문자열로 넘어가서 객체가 아닌 상태가 된 것입니다. req.body가 문자열인데 거기에서 mode의 값을 찾으니 발생한 에러였습니다. 즉, express에서 값을 받을 때 문자열이 아닌 객체로 받아야 합니다.
app.post("/api/environment/update", (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
const mode = req.body.mode
const sqlQuery = "UPDATE ENVIRONMENT SET MODE = ?, UPDATE_ID = 'SOOHOON' WHERE ID = '1';";
db.query(sqlQuery, [mode], (err, result) => {
res.send(result);
printRes(err, result);
});
});
[해결 방법]
요청의 본문에 있는 데이터가 URL-encoded 형식의 문자열로 넘어오기 때문에 객체로의 변환이 필요해서 express.urlencoded를 사용해주어야 합니다. express.urlencoded는 express 서버로 post 요청을 할 때 값을 전달해주기 위해 사용합니다. 즉, 요청의 본문에 있는 데이터를 req.body 객체로 만들어주는 미들웨어입니다. 아래와 같이 추가하면 에러 없이 데이터를 객체 형태로 잘 넘겨 에러가 발생하지 않을 것 입니다.
app.use(express.urlencoded({ extended: true }))
