기존의 자바스크립트에서는 onkeydown, onkeypress, onkeyup 명으로 이벤트를 사용했었습니다.
하지만, react에서는 onKeyDown, onKeyPress, onKeyUp 이벤트는 camelCase 형식의 명칙을 사용합니다.
onKeyDown, onKeyUp은 키를 누르고 떼는 동작 자체에 반응합니다.
문자, 숫자, Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter를 인식하고 한/영, Print Screen은 인식하지 못합니다.
onKeyPress는 위와 달리, 문자가 실제로 입력됐을 때 반응합니다.
Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter, 한/영, Print Screen 등을 인식하지 못합니다.
간단한 예제를 보면서 살펴보도록 하겠습니다. 아래 코드는 Onkey라는 함수를 선언한 후 파라미터로 event명, event Object를 전달 받아 이벤트명과 value값을 로그에 남겨주는 코드입니다.
import React, { Component } from 'react';
class TestComponent extends Component {
Onkey(eventName, e) {
var value = e.target.value;
console.log('event : ' + eventName + ', value : ' + value);
}
render() {
return(
<>
onKeyDown : <input type="text" onKeyDown={e => this.Onkey('onKeyDown', e)}></input>
onKeyPress : <input type="text" onKeyPress={e => this.Onkey('onKeyPress', e)}></input><br></br>
onkeyUp : <input type="text" onKeyUp={e => this.Onkey('onkeyUp', e)}></input>
</>
)
}
}
export default TestComponent;
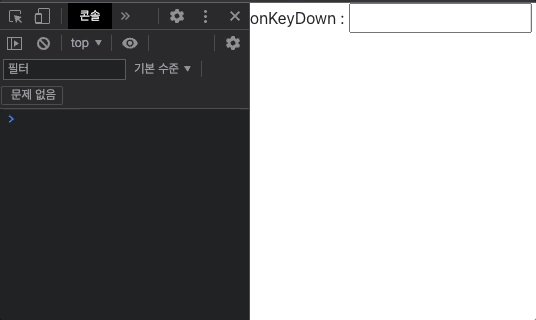
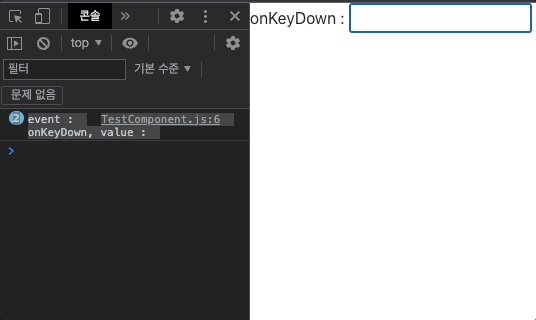
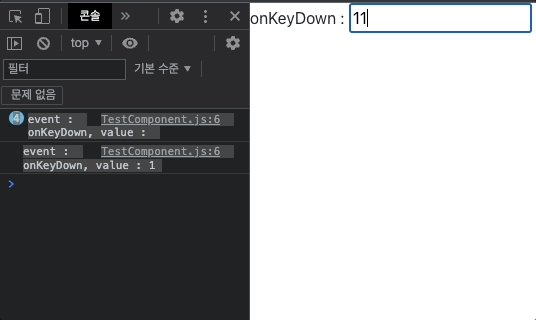
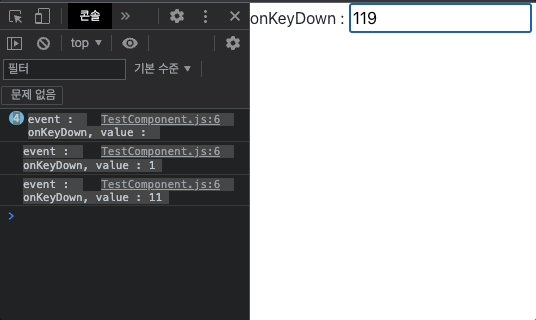
[onkeyDown]
input 박스에 Ctrl 키 3번, 119를 순서대로 입력한 결과, 실행 결과와 같이 Ctrl을 눌렀을 때 공백이 출력되는 것을 보실 수 있습니다. 첫 번째 출력에 공백이 출력되는 이유는 키가 눌렸을 때 onKeyDown 이벤트가 발생하고 <input> 태그의 value 값이 할당되기 때문입니다. onkeyDown은 문자, 숫자, Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter를 인식하고 한/영, Print Screen은 인식하지 못합니다.

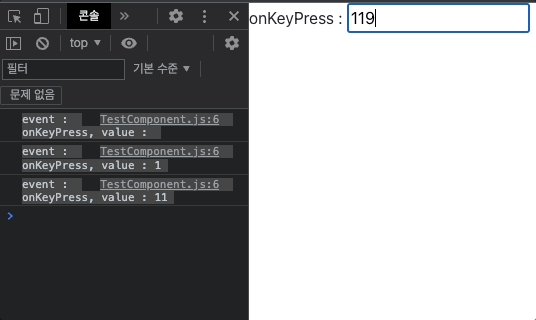
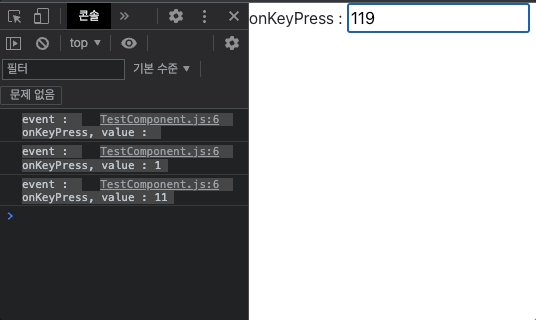
[onKeyPress]
input 박스에 Ctrl 키 3번, 119를 순서대로 입력한 결과, 실행 결과와 같이 Ctrl을 눌렀을 때 공백이 출력되지 않았습니다. 첫 번째 출력에 공백이 출력되는 이유는 키가 눌렸을 때 OnkeyPress 이벤트가 발생하고 태그의 value 값이 할당되기 때문입니다. onKeyPress는 Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter, 한/영, Print Screen 등을 인식하지 못합니다.

[onKeyUp]
input 박스에 Ctrl 키 3번, 119를 순서대로 입력한 결과, 실행 결과와 같이 Ctrl을 눌렀을 때 공백이 출력되는 것을 보실 수 있습니다. 키가 눌렸을 때 <input> 태그에 입력된 119가 value 값에 할당되고 키가 떼어졋을 때 onKeyUp 이벤트가 발생하기 때문에 첫 번째 출력에서도 1이 출력됩니다. Ctrl, Shift, Alt, F1~F12, Scroll Lock, Pause, Enter, 한/영, Print Screen 등을 인식하지 못합니다.

'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] 고차 컴포넌트란? (HOC, Higher-Order Component) (0) | 2022.01.04 |
|---|---|
| [React] Ref란? (0) | 2022.01.02 |
| [React] 함수형 컴포넌트 사용하기 (2) | 2021.12.19 |
| [React] props 기본값으로 정의하기 (2) | 2021.12.16 |
| [React] jQuery 사용 방법 (0) | 2021.12.14 |
