렌더링이란?
서버로부터 HTML 파일을 받아 브라우저에 보여주는 과정입니다. 여기서 서버 사이드 렌더링과 클라이언트 사이드 렌더링은 어떻게 화면을 렌더링 하는지 차이가 있습니다.
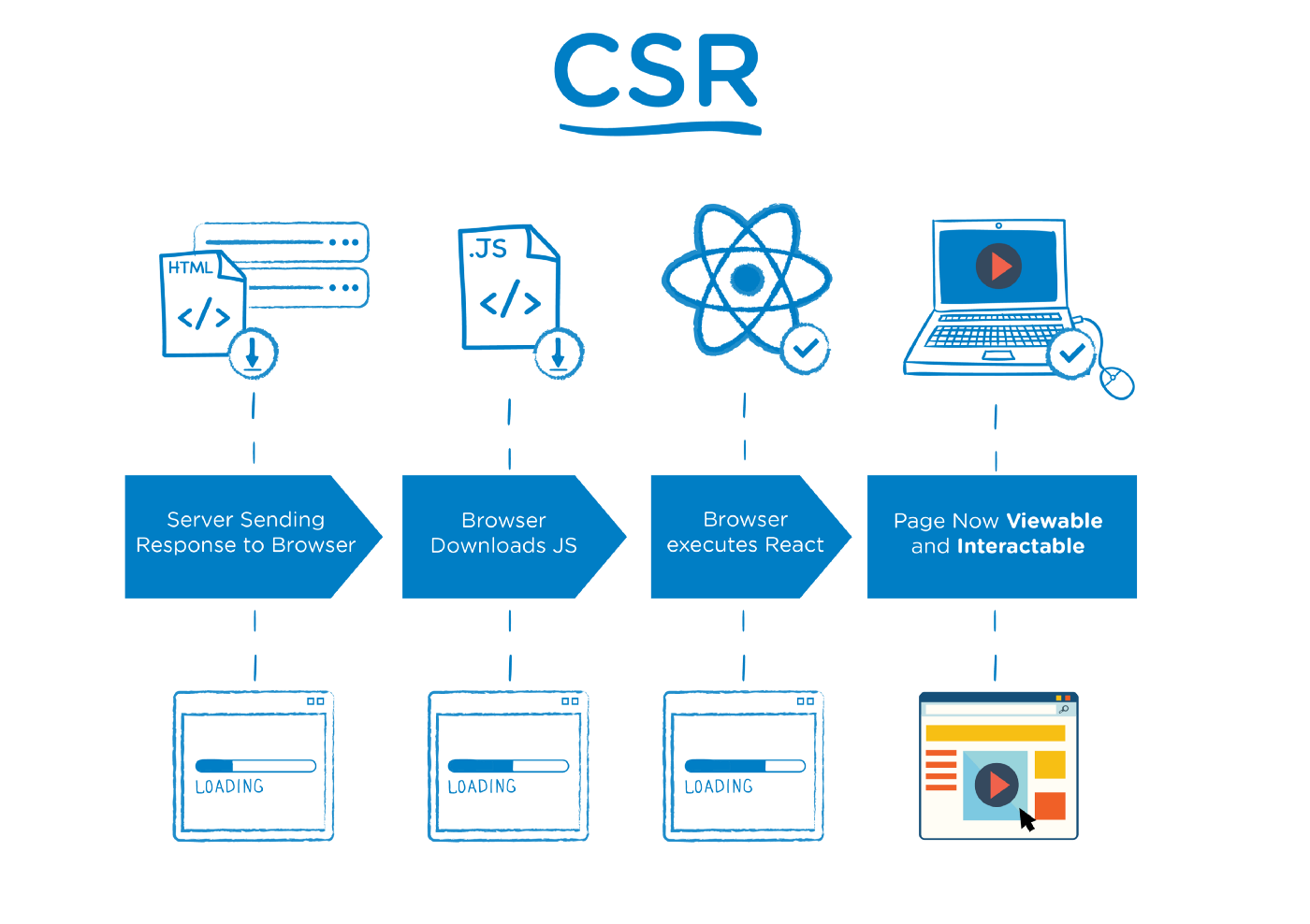
클라이언트 사이드 렌더링(CSR)

클라이언트가 서버에서 HTML, CSS, JS 파일을 내려 받습니다. 서버는 단지 JSON 파일만 보내주는 역할을 하며 HTML을 그리는 역할은 클라이언트의 JS에서 수행합니다. 즉, 사용자의 행동에 따라 필요한 부분만 불러옵니다.

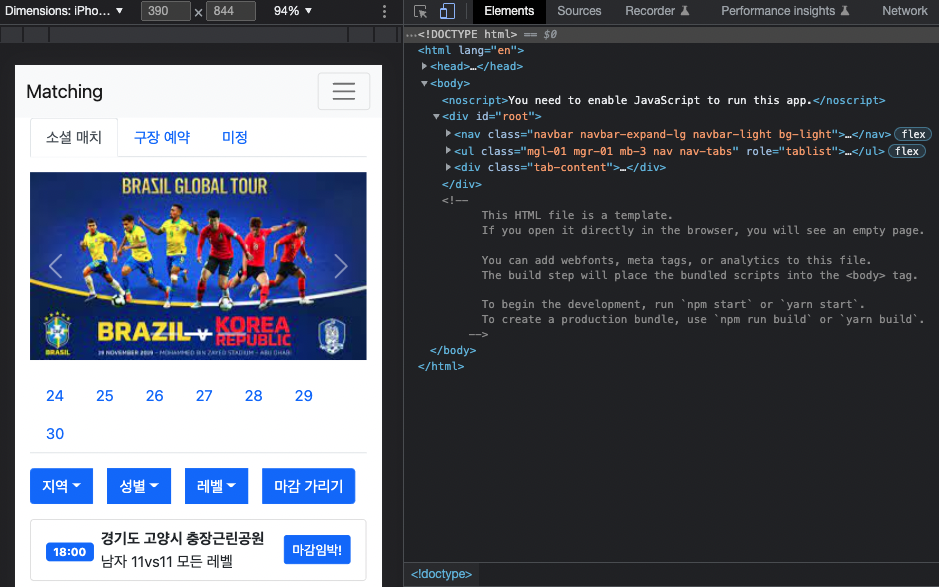
분명 빈 HTML 문서를 불러왔는데 화면에서는 이쁘게 잘 나오고 있는 것을 볼 수 있습니다. 화면의 요소들은 어디서 만들어졌을까요? 바로 bundle.js 파일을 통해 만들어진 것입니다. React에서는 빌드를 할 때 코드를 전부 하나의 JS 파일로 만들어 줍니다. (babel을 이용하여 *transfile, webpack으로 번들링) 클라이언트에서는 이러한 bundle.js 파일을 통해 페이지를 그릴 수 있게 되는 것입니다.
*transfile
최신 javascript 문법(const, arrow function, ...)을 이해할 수 없는 브라우저를 브라우저가 이해할 수 있도록 변환해주는 것이라고 말할 수 있습니다. Babel은 이렇게 변환을 해주는 transfiler이고 Babel이 있으면 최신 문법을 사용해서 코딩을 하더라도 IE도 정상 작동 가능합니다.
초기에 JS파일을 읽어서 무엇을 그려야 할지를 판단하고 그리는 작업을 하는 동안 딜레이가 생기게 되지만, 그 이후 작업에 있어서는 서버의 의존도가 없이 클라이언트 혼자 그릴 수 있고 사용자의 행동에 따라 필요한 부분만 다시 읽어 들이기 때문에 빠른 화면 전환이나 인터랙션이 가능합니다. index.html에 단순히 뼈대만 있기 때문에 검색 엔진의 봇들이 크롤링(crawling)할 때 아무 내용이 없어서 SEO에 취약하다는 단점이 있습니다. SEO(검색 엔진 최적화)에 취약하지만 그전에 앞서 개발하려는 서비스 전체가 SEO가 필요한가를 고민해 봐야 합니다. 모든 서비스가 SEO가 필요한 것은 아닙니다. 어떤 서비스는 고객의 데이터를 보호하기 위해 SEO가 일어나지 않게끔 해야 하고, 공개되어야 하는 퍼블릭 데이터만 SEO가 필요할 뿐이지 모든 데이터가 SEO가 필요하진 않습니다.
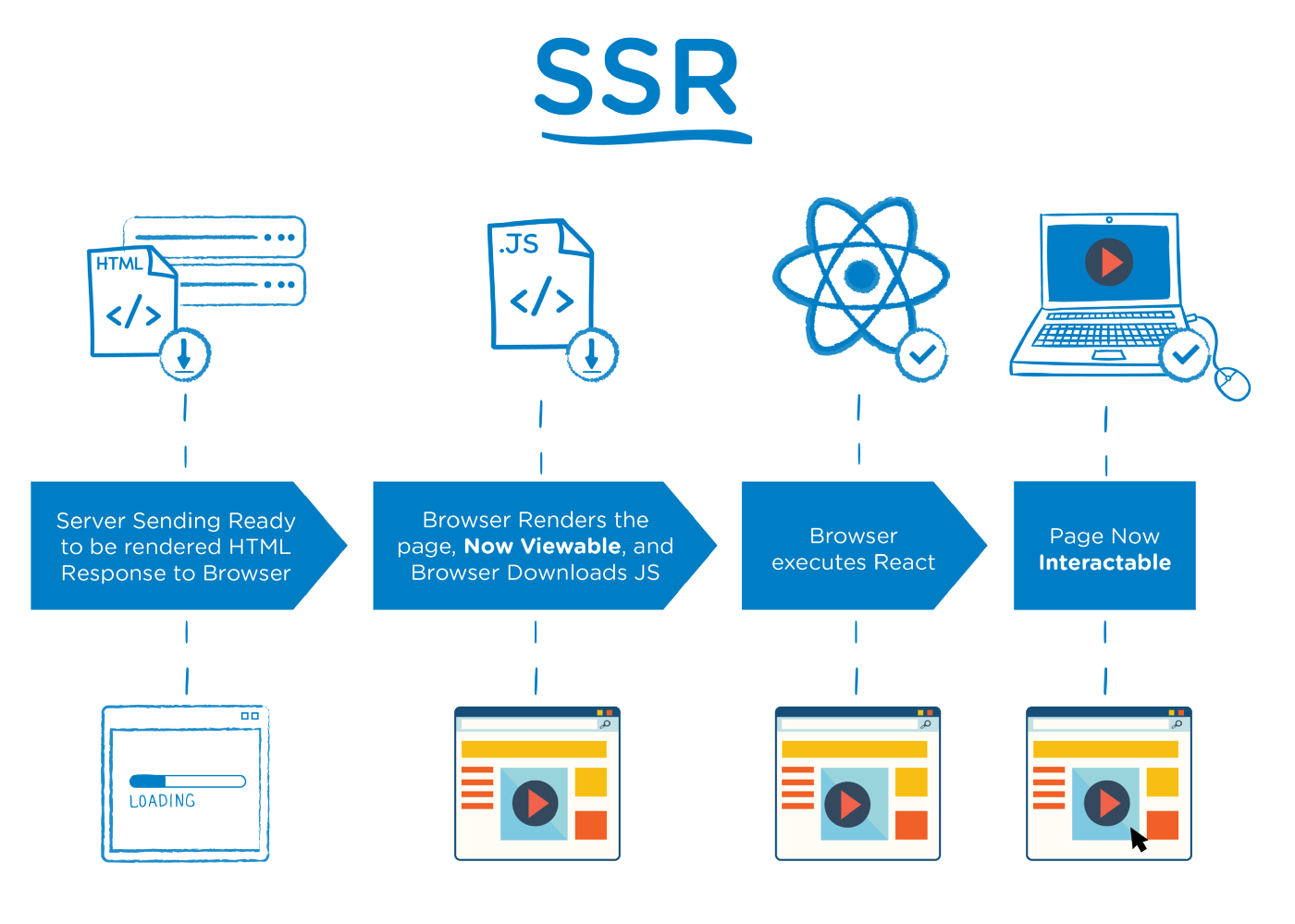
서버 사이드 렌더링(SSR)

SSR은 요청시 마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 방식입니다. HTML, CSS, JS를 직접 올리는 것이 아니라 해당 파일들을 만들어 낼 수 있는 로직을 올리고 서버에서 해당 로직을 실행해서 최종적으로 HTML, CSS, JS를 만들어 브라우저에 전달합니다. 만들어진 HTML 파일에는 이미 DOM이 다 구성되어 있고 로직을 올린다는 것은 결국 실행 가능한 Function을 올린다는 것이고 이는 백엔드에 해당이 됩니다. 즉, SSR은 브라우저에서 보는 파일을 올리는 것이 아니고 브라우저에서 보는 파일을 만들어 낼 수 있는 로직을 포함한 파일을 서버에 올려서 해당 파일을 만들어 내는 것으로 생각하시면 됩니다.
이미 DOM이 다 구성된 파일을 브라우저가 받기 때문에 바로 그릴 수가 있어서 초기 구동 속도가 매우 빠릅니다. DOM에 이미 내용도 전부 다 있어서 SEO(검색 엔진 최적화)에도 좋습니다. JS파일을 모두 다운로드하고 적용하기 전까지는 그 어떤 인터랙션도 반응하지 않지만 사용자 입장에서는 로딩이 매우 빠르다고 느낍니다.
하지만, 단점도 존재합니다. 소스 코드를 작성할 때 항상 서버를 고려해야 합니다. 그 중 가장 큰 문제가 바로 브라우저 전역 객체인 window 또는 sessionStorage와 같이 브라우저에만 있는 전역 객체 등입니다. 브라우저에만 있는 객체는 서버에서는 접근할 수 없다보니 항상 신경써야합니다. 그리고 적절한 서버가 구축돼 있어야 합니다. Next.js라는 엄청난 프레임워크 덕분에 적절한 서버가 구축되어 있긴하지만, Next.js 프레임워크를 사용하지 않는다면 서버 구축은 굉장히 힘든 작업입니다. 마지막으로 서버 사이드 렌더링에서 지연이 일어나면 어떻게 될까요? 이 지연 작업이 최초 렌더링에 발생한다면 큰 문제가 됩니다. 서버 사이드 렌더링은 서버에서 사용자에게 보여줄 페이지에 대한 렌더링 작업이 끝나기까지는 사용자에게 그 어떤 정보도 제공할 수 없습니다.
CSR VS SSR ?
CSR은 초기 구동이 SSR보다 무조건 느리다고 할 수 없습니다. CSR, SSR 둘 다 렌더링을 거쳐야 하는 과정이 필요한데 만약 클라이언트의 컴퓨터가 초고성능 컴퓨터고 서버가 최악의 컴퓨터라면 서버에서 렌더링을 거치는 SSR 방식이 더 느릴수도 있습니다. 추가로 CSR은 SEO에 취약하다는 단점을 갖고 있지만, 사실 모든 서비스에서 SEO를 필요로 하지 않고 일부로 SEO를 피하는 서비스도 많이 있습니다. 따라서 프로젝트나 서비스의 구성에 맞는 방법을 사용해야 합니다. 데이터를 보호해야 하는 경우나 비용에 민감할 경우 CSR을 선택할 수 있고 정적인 컨텐츠나(캐싱) 퍼블릭 데이터가 많은 경우에는 SSR을 사용하는 것이 좋습니다.
References
The Benefits of Server Side Rendering Over Client Side Rendering
https://velog.io/@aylee5/Babel-Transfile%EA%B3%BC-Pollyfill
https://velog.io/@cheal3/%EC%84%9C%EB%B2%84%EC%82%AC%EC%9D%B4%EB%93%9C-https://tech.weperson.com/wedev/frontend/csr-ssr-spa-mpa-pwa/#csr-client-side-rendering
'1. 웹개발 > 1_1_5 React JS' 카테고리의 다른 글
| [React] React.lazy()란? (0) | 2022.09.09 |
|---|---|
| [React] 리액트를 선택하는 이유 (0) | 2022.09.07 |
| [React] 제어 컴포넌트 VS 비제어 컴포넌트 (2) | 2022.08.07 |
| [React] 로컬에 있는 json으로 url을 설정하는 방법 (0) | 2022.05.15 |
| [React] useMemo 사용법 및 예제 (0) | 2022.04.06 |
