이번 글에서는 직렬화하는 방법에 대하여 알아보겠습니다.
먼저 직렬화란 무엇일까요?
Ajax에서는 서버와 비동기 통신을 위해 입력받은 데이터를 직렬화하여 전송합니다.
이때, 직렬화란 입력받은 여러 데이터를 하나의 쿼리 문자열로 만들어 주는 것을 의미합니다.
이렇게 직렬화함으로써 입력받은 데이터를 한 번에 서버로 보낼 수 있게됩니다.
직렬화(serialization)
제이쿼리에서는 <form> 태그의 요소를 통해 입력된 데이터의 직렬화를 아주 간단하게 수행할 수 있습니다.
.serialize() 메소드와 .serializeArray() 메소드를 이용하면 되는데 이 두 가지 메소드에 대하여 알아보겠습니다.
.serialize() 메소드는 <form> 태그의 요소를 통해 입력된 데이터를 쿼리 문자열로 변환합니다.
.serializeArray() 메소드는 serialize() 메소드와는 달리 입력된 데이터를 문자열이 아닌 배열로 변환합니다.
이렇게 말로만 보면 어려울 수 있습니다.
예제를 통하여 자세히 다루어 보도록 하겠습니다.
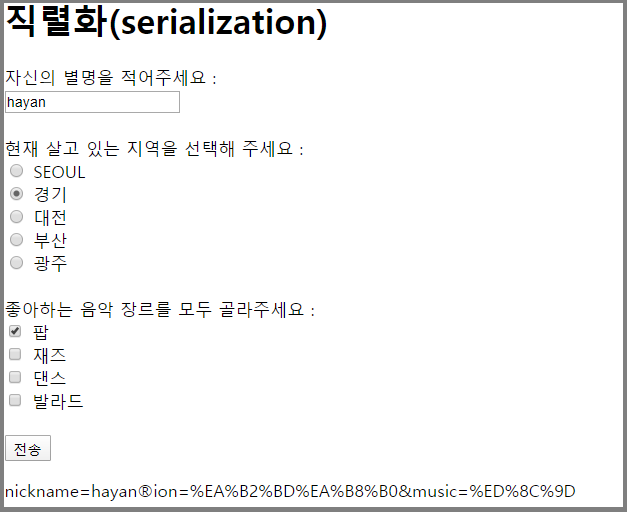
아래 코드는 <form>요소에 "submit" 이벤트가 발생할 때, 서버로 전송하지 않고 입력받은 데이터를 직렬화하여 나타내는 예제입니다.
<script>
$(function() {
$("form").on("submit", function(event) {
event.preventDefault();
$("#text").html($(this).serialize());
});
});
</script>
<h1>직렬화(serialization)</h1>
<form action="URL 주소">
자신의 별명을 적어주세요 : <br>
<input type="text" name="nickname" value="홍길동"><br><br>
현재 살고 있는 지역을 선택해 주세요 : <br>
<input type="radio" name="region" value="서울" checked> 서울 <br>
<input type="radio" name="region" value="경기"> 경기 <br>
<input type="radio" name="region" value="대전"> 대전 <br>
<input type="radio" name="region" value="부산"> 부산 <br>
<input type="radio" name="region" value="광주"> 광주 <br><br>
좋아하는 음악 장르를 모두 골라주세요 : <br>
<input type="checkbox" name="music" value="팝" checked> 팝 <br>
<input type="checkbox" name="music" value="재즈"> 재즈 <br>
<input type="checkbox" name="music" value="댄스"> 댄스 <br>
<input type="checkbox" name="music" value="발라드"> 발라드 <br><br>
<input type="submit" value="전송">
</form>
<p id="text"></p>
출력 결과

위의 출력화면에서 맨 하단에 직렬화로 잘 나온 것을 확인할 수 있습니다.
'1. 웹개발 > 1_1_2 Jquery' 카테고리의 다른 글
| [Jquery] slideUp(), slideDown() - 슬라이드 효과 내는 방법 (0) | 2020.04.18 |
|---|---|
| [Jquery] fadeIn(), fadeOut() - 페이드 효과 내는 방법 (0) | 2020.04.12 |
| [Jquery] $.ajax() - 사용 방법 (0) | 2020.04.12 |
| [Jquery] $.GET(), $.POST() - 서버에 요청하는 방법 (2) | 2020.04.12 |
| [Jquery] show(), hide() - 요소 표시하거나 숨기는 방법 (0) | 2020.04.12 |
