parentsUntil() 메소드
선택한 요소의 조상 요소 중 전달받은 선택자(인수)에 해당하는 요소 바로 이전까지의 요소만을 모두 선택합니다.
이때 선택자를 인수로 전달하지 않으면, .parent() 메소드와 같이 선택한 요소의 조상 요소를 모두 선택하게 됩니다.
아래 예제를 통하여 자세히 알아보도록 하겠습니다.
<style>
.container * {
display: block;
border: 1px solid lightgray;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(function() {
$("button").on("click", function() {
$("p").parentsUntil("div") // <p>요소의 조상 요소 중에서 첫 번째 <div>요소의 바로 이전까지의 요소를 모두 선택함.
.css({"border": "2px solid red"});
});
});
</script>
<h1>.parents() 메소드</h1>
<div class="container">
<div>div 요소
<ul>ul 요소
<li>li 요소</li>
<li>li 요소
<p>p 요소 (기준)
<span>span 요소</span>
</p>
</li>
<li>li 요소</li>
</ul>
</div>
</div>
<button>p 요소의 부모 요소</button>
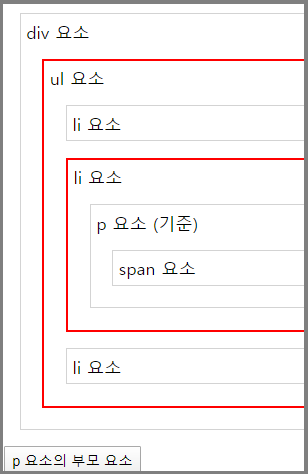
출력 결과

button을 클릭하면 <p>요소의 조상 요소 중에서 첫 번째 <div>요소의 바로 이전까지의 요소를 모두 선택하여 빨간색 테두리를 씌우는 예제였습니다. <p> 요소의 부모인 <li> 요소를 씌우고, <li> 요소의 부모인 <ul> 요소를 선택합니다.
'1. 웹개발 > 1_1_2 Jquery' 카테고리의 다른 글
| [Jquery] off() - 이벤트 제거하는 방법 (0) | 2020.06.12 |
|---|---|
| [Jquery] remove(), detach() - 요소 삭제하는 방법 (0) | 2020.05.22 |
| [Jquery] $.each() - 요소 각각에 대하여 함수 실행 (4) | 2020.04.19 |
| [Jquery] animate() - 애니메이션 효과 만드는 방법 (0) | 2020.04.19 |
| [Jquery] delay(), stop(), finish() - 효과 정지하는 방법 (0) | 2020.04.18 |
