브라우저 객체 모델(BOM)이란?
Javascript를 이용하면 브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어할 수 있습니다. 이때 사용할 수 있는 객체 모델이 바로 브라우저 객체 모델(BOM, Browser Object Model)입니다. 브라우저 객체 모델(BOM)은 문서 객체 모델(DOM)과는 달리 W3C의 표준 객체 모델은 아닙니다. 하지만 이 모델은 Javascript가 브라우저의 기능적인 요소들을 직접 제어하고 관리할 방법을 제공해 줍니다. 자바스크립트에서는 이러한 BOM 모델의 객체들을 전역 객체로 사용할 수 있습니다.
Browser 객체
| window | 모든 객체가 소속된 객체이며, 브라우저 창을 의미합니다. |
| document | 현재문서에 대한 정보를 갖고 있는 객체입니다. |
| history | 현재의 브라우저가 접근했던 URL history를 제어할 수 있습니다. |
| location | 문서의 주소와 관련된 객체로 window 객체의 프로퍼티인 동시에 document의 프로퍼티입니다. 이 객체를 이용하여 윈도우의 문서 URL을 변경할 수 있고, 문서의 위치와 관련해서 다양한 정보를 얻을 수 있습니다. |
| screen | 사용자의 디스플레이 화면에 대한 다양한 정보를 갖고있는 객체입니다. |
| navigator | 실행중인 애플리케이션(브라우저)에 대한 정보를 알 수 있습니다. 크로스 브라우징 이슈를 해결할 때 사용할 수 있습니다. |
Window 객체
window 객체는 웹 브라우저의 창(window)을 나타내는 객체로, 대부분의 웹 브라우저에서 지원하고 있습니다. Javascript의 모든 객체, 전역 함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됩니다. window 객체의 메소드는 전역 함수이며, window 객체의 프로퍼티는 전역 변수가 됩니다. 문서 객체 모델(DOM)의 요소들도 모두 window 객체의 프로퍼티가 됩니다.

History 객체
history 객체는 브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체입니다. Javascript는 사용자의 개인 정보를 보호하기 위해 이 객체에 접근하는 방법을 일부 제한하고 있습니다.
// 다음 페이지로 가기
const goForward = () => {
window.history.forward();
}
// 이전 페이지로 가기
const goBack = () => {
window.history.back();
}
Location 객체
location 객체는 현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용할 수 있습니다. 이 객체는 Window 객체의 location 프로퍼티와 Document 객체의 location 프로퍼티에 같이 연결되어 있습니다. location 객체의 프로퍼티와 메소드를 이용하면, 현재 문서의 URL 주소를 다양하게 해석하여 처리할 수 있습니다.

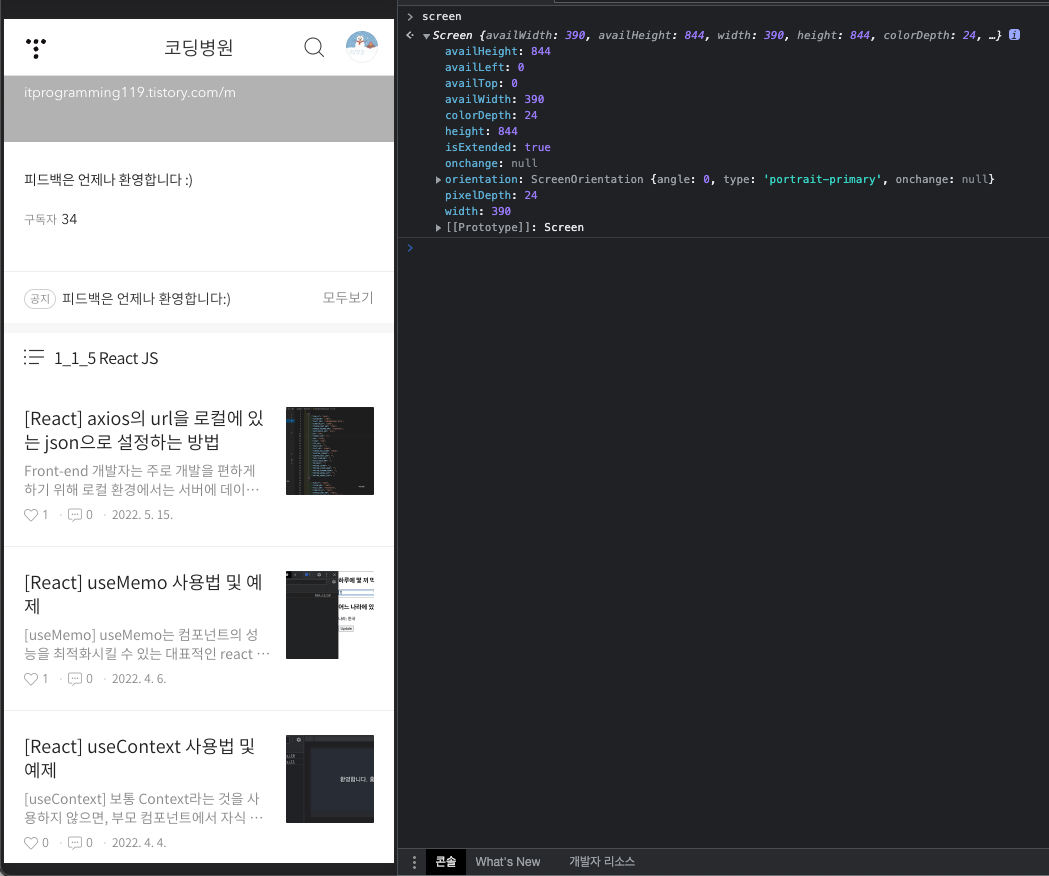
Screen 객체
screen 객체는 사용자의 디스플레이 화면에 대한 다양한 정보를 저장하는 객체입니다.

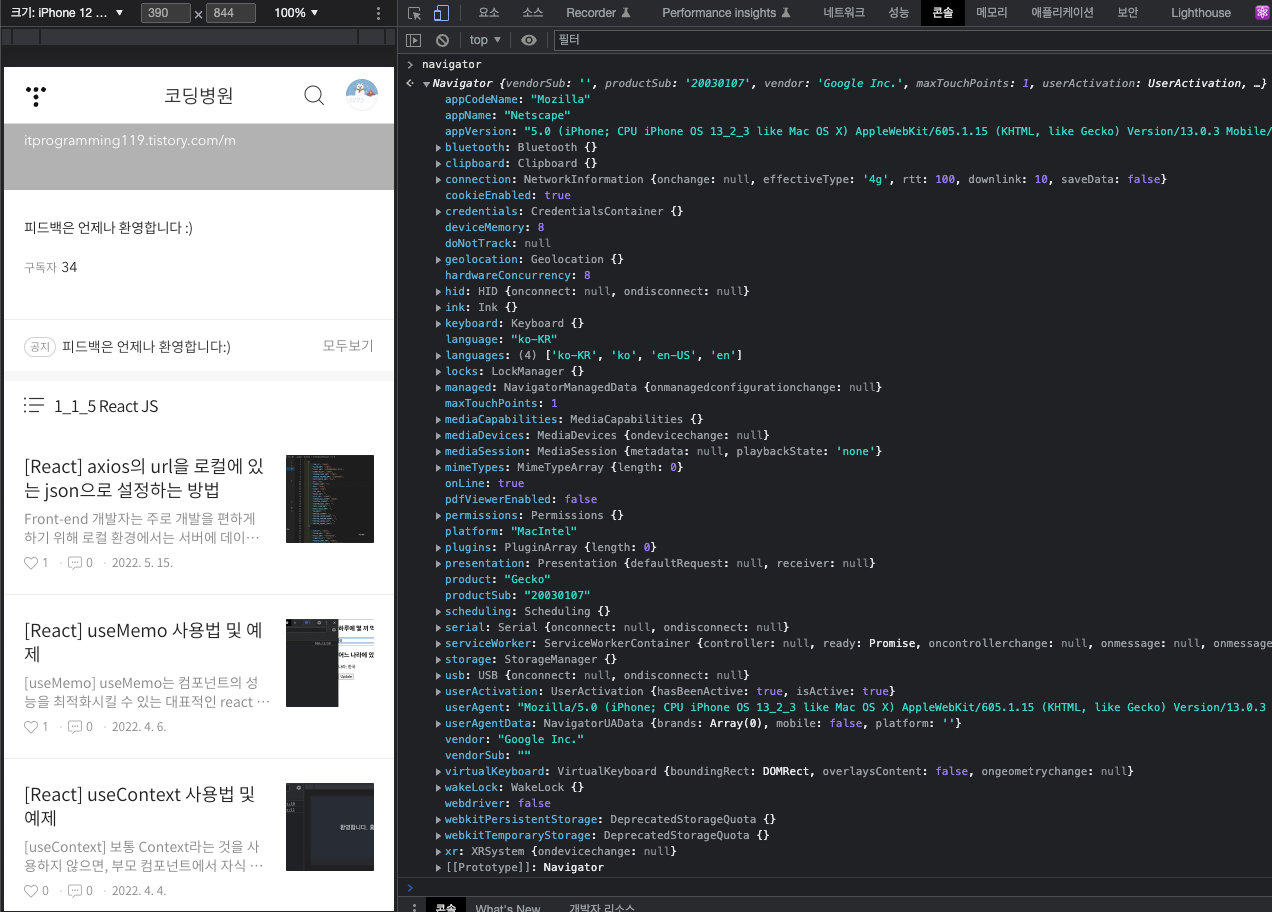
Navigator 객체
navigator 객체는 브라우저 공급자 및 버전 정보 등을 포함한 브라우저에 대한 다양한 정보를 저장하는 객체입니다. 이 객체의 이름은 넷스케이프(Netscape)의 초기 웹 브라우저였던 네비게이터(Navigator)에서 유래되었습니다.

*Navigator 객체 예제
[Javascript] Mobile인지 PC인지 확인하는 함수
References
http://www.tcpschool.com/javascript/js_bom_window
https://www.youtube.com/watch?v=3c4xp8U3jjM&t=335s
'1. 웹개발 > 1_1_1 JavaScript' 카테고리의 다른 글
| [Javascript] Callback, Promise 그리고 async/await의 차이점 (0) | 2023.10.29 |
|---|---|
| [Javascript] Generator(제너레이터) 사용법 및 예제 (0) | 2022.07.31 |
| [Javascript] Mobile인지 PC인지 확인하는 함수 (2) | 2022.05.12 |
| [Javascript] Set 정리 및 예제 (0) | 2022.05.05 |
| [Javascript] 빅오 표기법 정리 및 예제 (2) | 2022.04.28 |
