웹 표준과 웹 접근성은 서로 보완적이며, 함께 고려되면 더 나은 웹 경험을 제공할 수 있습니다. 개발자들과 디자이너들은 표준을 준수하고 웹 접근성을 고려하여 웹 사이트를 개발하는 것이 좋습니다. 이번 글에서는 웹 표준과 웹 접근성과 웹 접근성을 높이는 방법에 대하여 알아보겠습니다.
[웹 표준이란?]
웹 사이트를 작성할 때 따라야 하는 공식 표준이나 기술 규격을 말합니다. 반드시 지켜야 하는 것은 아니지만 표준을 따르면 다양한 브라우저와 호환하게 해 주고 개발자들은 일관된 규칙과 구조를 활용하여 빠르게 웹 페이지를 개발할 수 있습니다. 그리고 검색엔진에 노출이 잘 될 확률이 높아집니다.
[웹 접근성이란?]
웹 애플리케이션에 대한 모든 사용자, 특히 장애를 가진 사용자들이 동등하게 접근하고 이해할 수 있도록하는 개념입니다. 스크린 리더기를 이용하면 아래처럼 보이스와 자막이 제공됩니다. (Mac단축키: Command + F5)

[웹 접근성을 높이는 방법]
1. img태그에 alt를 넣기
img 태그에 alt라는 속성은 이미지가 로딩중일때 대체텍스트를 사용해 사용자한테 어떤 이미지인지를 알려줍니다. 이는 이미지의 내용 또는 기능을 설명하여 접근성을 향상시키고 사용자 경험을 개선합니다.
<img alt="대체 텍스트">
2.role속성을 부여하기
- role은 말 그대로 해당 태그가 어떤 역할을 수행하는지 알려주는 속성입니다.
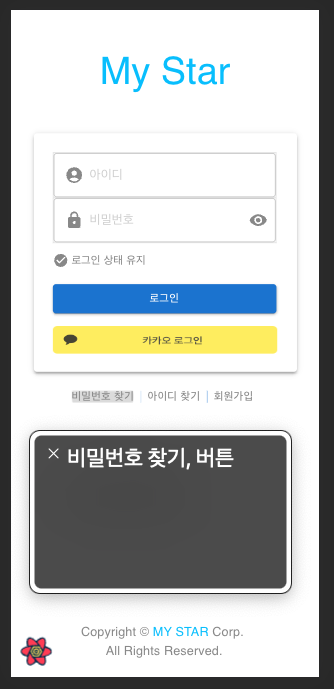
- 만약 role="button" 이라면 스크린 리더기는 해당 요소가 버튼이라는 점을 사용자한테 알려줍니다.
<div role="button">버튼</div>
3. 적절한 링크 텍스트 제공하기
- 링크 텍스트는 링크를 클릭했을 때 이동하는 페이지의 내용을 요약하고 있어야 합니다.
- 링크 텍스트를 적절하게 제공하기 위해서는 다음과 같은 사항을 고려해야 합니다.
- 링크 텍스트가 링크를 클릭했을 때 이동하는 페이지의 내용을 요약하고 있어야 합니다.
- 링크 텍스트가 명확하고 간결해야 합니다.
- 링크 텍스트가 중복되지 않도록 해야 합니다.
<a href="…" title="텍스트"></a>
4. HTML의 aria-label 속성을 사용하여 대체 텍스트를 제공하는 방법
- <button aria-label="검색">검색</button>
- 위와 같은 HTML 코드를 작성하면, aria-label 속성에 지정된 대체 텍스트가 스크린 리더를 사용하는 사용자에게 읽힙니다.
여기서 의문점이 있습니다. role 속성과 aria-label 속성은 결국 같은 역할을 하는 것이 아닌가요? 결론은 그렇지 않습니다.
aria-label과 role 속성은 비슷한 역할을 수행하지만, 사용하는 방법이 다릅니다. role 속성은 요소의 역할을 정의하는 데 사용되며, 미리 정의된 값만 사용할 수 있습니다. 예를 들어, role="button"은 버튼 역할을 정의합니다. 반면 aria-label 속성은 요소의 이름을 정의하는 데 사용됩니다. aria-label 속성은 요소의 역할과는 무관하게 사용할 수 있습니다. 예를 들어, 검색은 버튼 역할을 하면서도 "검색"이라는 이름을 가지게 됩니다. 위 코드에서 aria-label 속성은 버튼의 이름을 "검색"으로 정의하고 있습니다. 이렇게 하면 스크린 리더를 사용하는 사용자가 버튼의 이름을 읽을 수 있습니다.
5. 텍스트 크기 조절 가능하게 하기
body {
font-size: 16px;
}
h1 {
font-size: 2em;
}
p {
font-size: 1em;
}- em 단위를 사용하여 폰트 크기를 지정하는 방법
- 위와 같은 CSS 코드를 작성하면, body 요소의 폰트 크기를 16px로 지정하고, h1 요소의 폰트 크기를 2em으로 지정하면 h1 요소의 폰트 크기는 32px이 됩니다. p 요소의 폰트 크기는 1em으로 지정하면 16px이 됩니다. 이렇게 하면 사용자가 브라우저의 확대/축소 기능을 사용하여 폰트 크기를 조절할 때, 모든 요소의 폰트 크기가 함께 조절됩니다.
- rem 단위를 사용하여 폰트 크기를 지정하는 방법
- rem 단위는 root em을 의미하며, html 요소의 폰트 크기를 기준으로 계산됩니다. 이렇게 하면 사용자가 브라우저의 확대/축소 기능을 사용하여 폰트 크기를 조절할 때, html 요소의 폰트 크기만 조절되고, 다른 요소의 폰트 크기는 그대로 유지됩니다.
6. 비디오 태그에 자막 삽입하기
- HTML5에서는 track 요소를 사용하여 비디오에 자막을 추가할 수 있습니다.
<video controls>
<source src="video.mp4" type="video/mp4">
<!-- 자막 트랙 추가 -->
<track src=".." kind="subtitles" srclang="en" label="English">
<track src=".." kind="subtitles" srclang="kr" label="Korean">
</video>
7. 적절한 색상 대비 사용하기
- 웹접근성을 위해서는 적절한 색상 대비를 사용해야 합니다. 대부분의 경우, 텍스트와 배경 사이의 대비가 4.5:1 이상이어야 합니다.
8. 키보드로 모든 기능 사용 가능하게 하기
- 키보드로 모든 기능을 수행하고 싶다면 tabindex라는 속성에 대해서 알아야 합니다. tabindex는 무엇일까요? tabindex는 HTML 엘리먼트가 포커스를 받을 수 있도록 하는 글로벌 특성입니다. tabindex의 값에 따라 해당 엘리먼트가 포커스를 받을 수 있는 순서가 결정됩니다.
- tabindex의 값이 0이면, 해당 엘리먼트는 tab 키를 이용해 탐색이 가능해집니다. 보통 브라우저에서 tab을 클릭하게 되면 input, form, a 같은 관련 요소(element)와 같은 요소들이 차례대로 포커스가 됩니다. 그렇다면 포커스를 받지 않게 하거나 받게 하거나 포커스 순서를 정하고 싶다면 tabindex값을 특정 값으로 설정하면 됩니다.
- tabindex는 0, -1, 양수 크게 3가지를 값으로 설정할 수 있습니다.
- 상호작용하지 않는 <div>, <span> 태그와 같은 요소들도 키보드 포커스가 잡히게 하고 싶으면 해당 요소의 tabindex의 값을 0으로 설정해 주면 tab을 클릭했을 때 포커스가 가능해집니다.
- default tabindex값이 0인 요소들(form, a..)을 키보드 포커스가 잡히지 않게 하려면 해당 요소의 tabindex값을 -1로 설정하게 된다면 어떠한 요소라도 해당 요소로 포커스가 잡히지 않게 됩니다.
- tabindex의 포커스 순서를 마음대로 조절하고 싶은데 어떻게 하면 좋을까요?? tabindex에 1 이상의 양수를 집어넣는 방법이 존재합니다. 예를 들어 tabindex값이 각각 1,2,3,4 인 요소들이 존재한다고 가정했을 때 1 -> 2 -> 3 -> 4 순서대로 포커스가 됩니다.
<h2 tabindex="0">나를 포커스 합니다.</h2>
<a tabindex="-1">나를 포커스 하지 않습니다.</a>
<span tabindex="4">4 번째</span>
<span tabindex="3">3 번째</span>
<span tabindex="2">2 번째</span>
<span tabindex="1">1 번째</span>
이전에는 접근성을 고려하지 않고 개발을 하다가 나중에 한 번에 수정했지만, 수정을 하기 전까지 누군가는 이용에 어려움을 느꼈을 것입니다. 제가 생각 없이 개발한 결과로 누군가가 피해보지 않도록 웹 접근성을 고려하여 모두가 사용하는데 불편함이 없도록 웹 페이지를 만들 것입니다.
'1. 웹개발 > 1_1_1 JavaScript' 카테고리의 다른 글
| [Javascript] 런타임 작동 방식 (1) | 2023.11.25 |
|---|---|
| [Javascript] 클로저(Closure)란? (0) | 2023.11.19 |
| [Javascript] Execution Context란? (0) | 2023.11.10 |
| [Javascript] Callback, Promise 그리고 async/await의 차이점 (0) | 2023.10.29 |
| [Javascript] Generator(제너레이터) 사용법 및 예제 (0) | 2022.07.31 |
