반응형
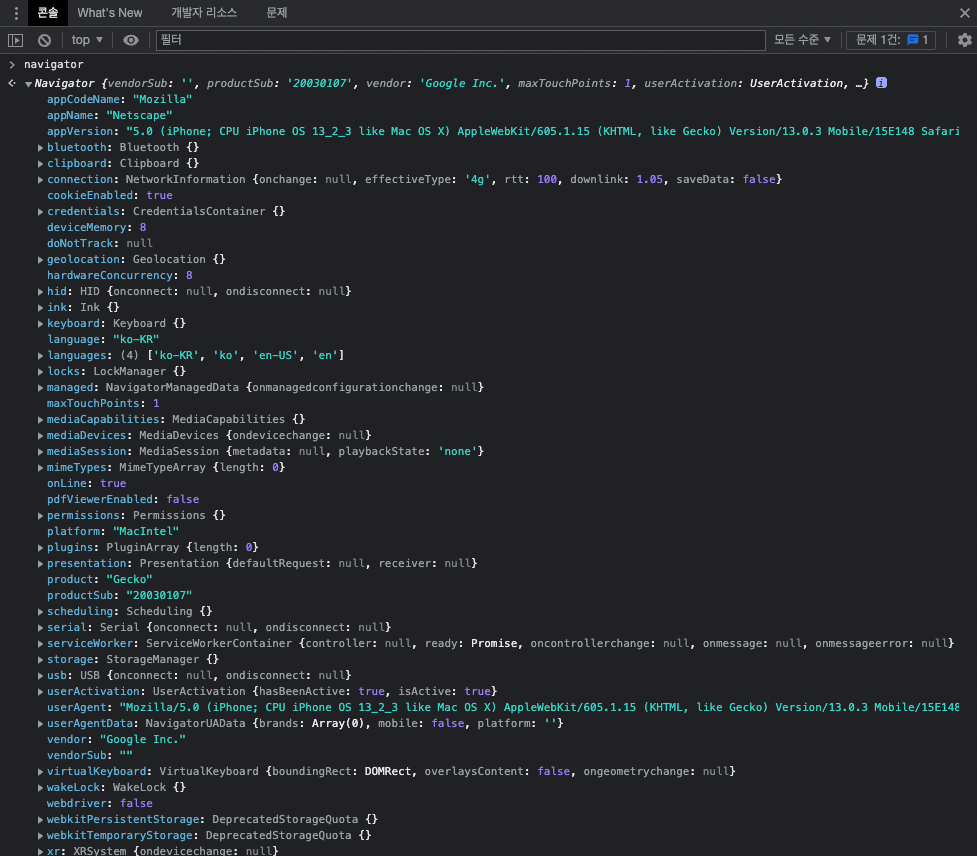
가끔 코딩을 하다 보면 사용자가 PC이냐 Mobile이냐에 따라 다르게 분기 처리를 해야 할 때가 있습니다. 따라서 이번 글에서는 현재 사용자가 Mobile로 접근하고 있는지 PC로 접근하는지 확인하는 함수를 구현해보겠습니다. 정말 간단합니다. navigator라는 객체를 통해서 손쉽게 브라우저 정보를 확인할 수 있고 navigator는 전역 객체여서 개발자 도구를 켜시고 console에 navigator를 입력하면 바로 확인이 가능합니다.

navigator에는 다양한 프로퍼티들이 있지만 저는 userAgent라는 프로퍼티를 이용해서 현재 pc에서 사용 중인지 mobile에서 사용 중인지 구분해 봤습니다. userAgent에 'iPhone'이라는 문구가 포함되어있다면 아이폰으로 접속했다는 것입니다. 마찬가지로 'Android'라고 적혀있으면 안드로이드로 접속했다는 것이겠죠? (iPhone, Android 외에 iPad, iPod도 가능합니다.) 아래 코드를 보시면 이해하시는데 큰 어려움은 없을 것이라고 생각됩니다.
const isMobile = () => {
const user = navigator.userAgent;
let isCheck = false;
if ( user.indexOf("iPhone") > -1 || user.indexOf("Android") > -1 ) {
isCheck = true;
}
return isCheck;
}
따라서 위의 함수를 통해 간단하게 모바일로 접속했는지 pc로 접속했는지 구분할 수 있습니다. 반환값이 true라면 모바일, false라면 pc입니다. naviagotr 객체를 보시다시피 브라우저 정보가 나오므로 이 객체를 이용해서 코드를 작성하는데도 유용합니다.
반응형
'Frontend > Javascript' 카테고리의 다른 글
| [Javascript] Generator(제너레이터) 사용법 및 예제 (0) | 2022.07.31 |
|---|---|
| [Javascript] BOM이란? (0) | 2022.06.25 |
| [Javascript] Set 정리 및 예제 (0) | 2022.05.05 |
| [Javascript] 빅오 표기법 정리 및 예제 (2) | 2022.04.28 |
| [Javascript] 시간 복잡도 정리 및 예제 (0) | 2022.04.27 |